티스토리 뷰
Create react app 에서 빌드할때 빌드된 결과물이 참조할 경로를
homepage 속성으로 설정할 수 있다.
공식홈에서 지원하는 속성이며
자세한 내용은 다음의 링크를 참조
상대 경로 구축
기본적으로 React 앱 생성은 앱이 서버 루트에서 호스팅되는 것으로 가정하여 빌드를 생성합니다.
이를 무시하려면를 지정 homepage하여에 package.json, 예를 들면 :
"homepage" : "http://mywebsite.com/relativepath" ,
이렇게하면 Create React App이 생성 된 HTML 파일에서 사용할 루트 경로를 올바르게 유추 할 수 있습니다.
참고 : 사용중인 경우 모든 소품을 사용하여 react-router@^4루트를 설정할 수 있습니다 .
<Link>basename<Router>
예를 들면 다음과 같습니다.
< BrowserRouter basename = "/ calendar" / >
< Link to = "/ today" / > // <a href="/calendar/today">를 렌더링합니다.다른 경로에서 동일한 빌드 제공
참고 :이 기능은 이상에서 사용할 수 있습니다 react-scripts@0.9.0.
HTML5 pushState히스토리 API를 사용하지 않거나 클라이언트 측 라우팅을 전혀 사용하지 않는 경우
앱을 제공 할 URL을 지정할 필요가 없습니다. 대신에 이것을 다음에 넣을 수 있습니다
"homepage" : "." ,
이렇게하면 모든 자산 경로가 기준 경로를 기준으로합니다 index.html.
그런 다음에서 응용 프로그램을 이동 할 수 있습니다 http://mywebsite.com에
http://mywebsite.com/relativepath또는 http://mywebsite.com/relative/path그것을 다시 작성하지 않고.

"homepage": "./"
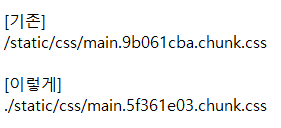
yarn build 하면
빌드된 index.html 의 결과물이

'■ 프론트엔드 ■ > React' 카테고리의 다른 글
| ESLint, Prettier, ESLint-plugin, ESLint-config, jsconfig.json (0) | 2020.06.15 |
|---|---|
| react hooks : usecallback and usememo (0) | 2020.06.15 |
| React Hook useReducer (0) | 2020.06.03 |
| React Hook's useState (0) | 2020.06.03 |
| React 시작하기 CDN 으로 연결하여 처음 사용해보기 (1) | 2019.03.07 |
