■ 개발도구 ■/Visual Studio Code
tailWind code intelisence & CSS preview
serpiko
2022. 8. 29. 11:46
- 먼저 vscoe 의 기본 설정 json 에서 아래의 내용 추가한다
"scss.validate": false,
"editor.quickSuggestions": {
"strings": true
},
"editor.autoClosingQuotes": "always",
"tailwindCSS.experimental.classRegex": [
"tw`([^`]*)", // tw`...`
"tw=\"([^\"]*)", // <div tw="..." />
"tw={\"([^\"}]*)", // <div tw={"..."} />
"tw\\.\\w+`([^`]*)", // tw.xxx`...`
"tw\\(.*?\\)`([^`]*)" // tw(Component)`...`
],
"tailwindCSS.includeLanguages": {
"typescript": "javascript",
"typescriptreact": "javascript"
}- 프로젝트에 tailwind.config.js 구성 파일이 있는지 확인한다.
- 선언된 css(색상, 텍스트, …) 들을 code intelisence 로 확인해야 할 용도입니다
- 프로젝트에 PostCSS 설치
npm install -D postcss
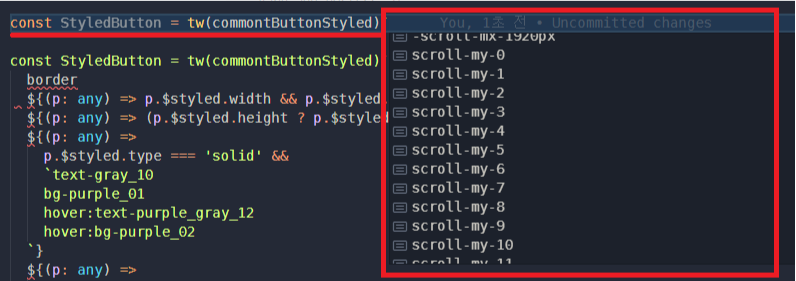
yarn add postcss -D- 결과확인
- 아래와 같이 우측에 표시되면 성공한 것이다
intelisence)


CSS Preview)
