티스토리 뷰
웹 프론트엔드 개발을 위해서는 CSS를 제대로 이해하고 공부해야 할 필요성이 있다
특히 자바스크립트와 프레임워크의 홍수 속에서
CSS는 그 커리큘럼의 일부 구성에 속해 있는 경우가 많기 때문에
기본기를 제대로 준비할 기회가 많지 않았다
Udemy CSS 완벽 가이드 강좌를 통해
CSS의 정의와 원리, 사용 방법 같은 아주 기본적인 내용 부터 시작해서
점차 심화한 내용을 학습해 보기로 하였다
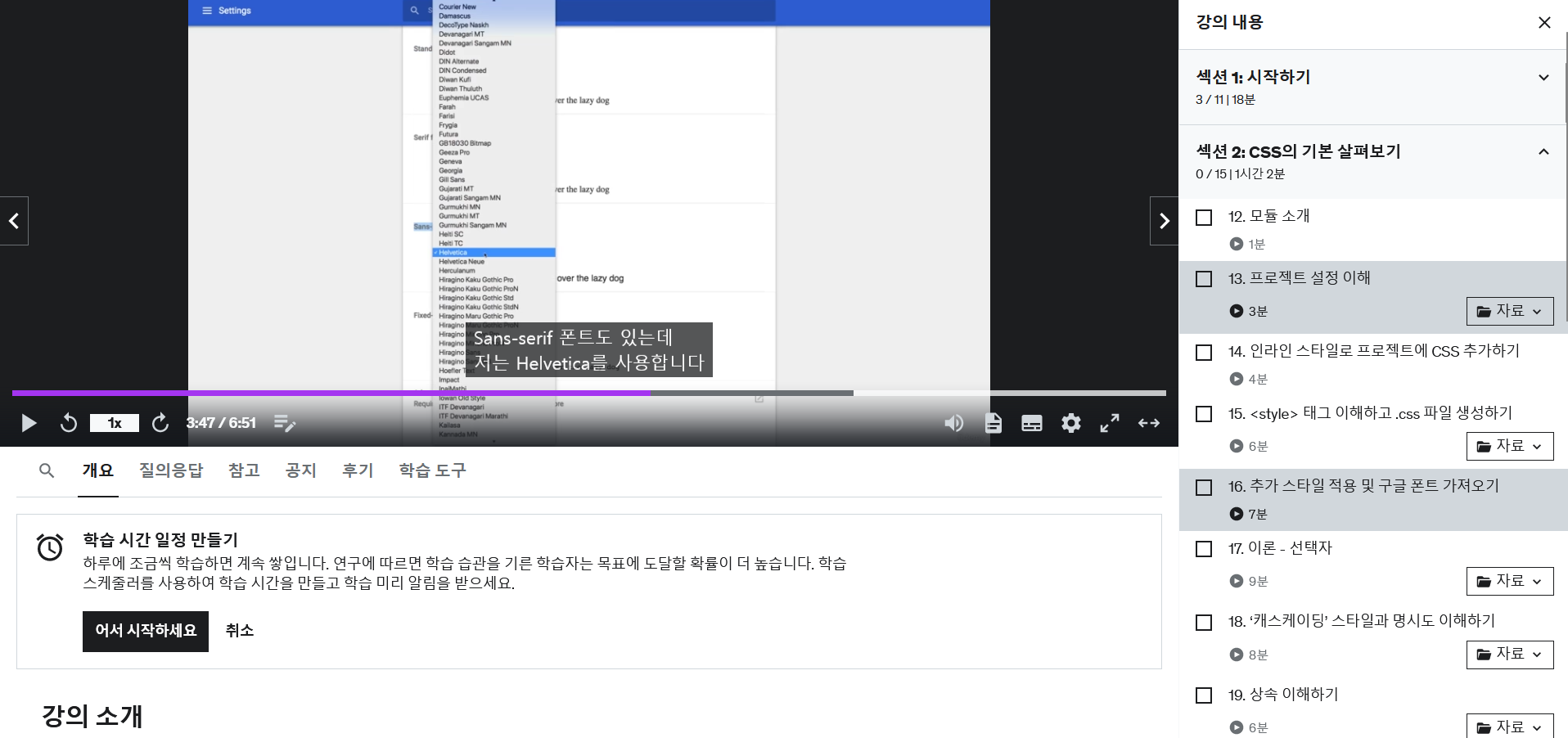
해당 강의는 실제 예시와 그 이론을 함께 살펴보는 방식으로 진행되었다
강의 평점을 보니 4.9점이었다, 수업 내용과 설명이 충실했던것 같다

먼저 CSS 강의의 대상은 아래와 같다
- 보다 멋진 웹사이트를 구축하고 싶은 웹 개발 초보자
- CSS를 알지만 보다 더 깊이 알고 싶은 분
- 시행착오로 CSS 사용에 지쳐 개선이 필요하신 분 (이제는 바뀌셔야 합니다!)
만약 아래에 해당 된다면 굳이 CSS를 배울 필요가 없다
- CSS 실력이 전문가 수준이며 CSS 워킹 그룹 드래프트를 잘 이해하고 있는 분
- 노드나 PHP를 사용하며 HTML이나 프론트엔드 JavaScript는 사용하지 않는 백엔드 전문 개발자
- 웹 개발을 난생처음 배우며 HTML의 기본부터 배워야 하는 분
실제 강좌 학습을 통해서 핵심 기능과 중요한 내용들을 위주로 기초 설명을 듣고, 퀴즈 풀이와
따라하기를 진행해 보았다


최근 CSS 스펙이 좋아지면서 처음 알게되는 기능도 많고 무엇보다 두서없이 혼자 학습하는것 보다
기초부터 고급 트랙, 더 나아가 전문가 트랙 단계로 나워서 구성된 가이드로 진행했던 것이
학습에 큰 도움이 되었다.
이론과 실제 예시를 모두 다루며, 따라하다 보면 프로젝트 한개가 완성 되어있다.

강의 구성은 다음과 같다
- 기본 트랙: 처음부터 시작해서 CSS의 기초부터 다집니다. 강의 1부터 순서대로 끝까지 수강하시면 됩니다.
- 고급 트랙: 선택자가 무엇인지 어떻게 작동하는지와 같은 CSS의 기본적인 내용을 알지만 좀 더 깊게 알고 싶고 고급 기능과 사용법을 배우고 싶은 분들에게 적합한 트랙입니다.
- 전문가 트랙: 고급 지식을 갖추었고 Flexbox, CSS 그리드, CSS 변수, Sass. 와 같은 기능에 대해 깊게 파고들고 싶은 분들에게 적합한 트랙입니다.
특히 프론트엔드 개발자나 웹 퍼블리셔가 반드시 숙지해야 할 5가지 내용들에 대해서도 모두 학습한다
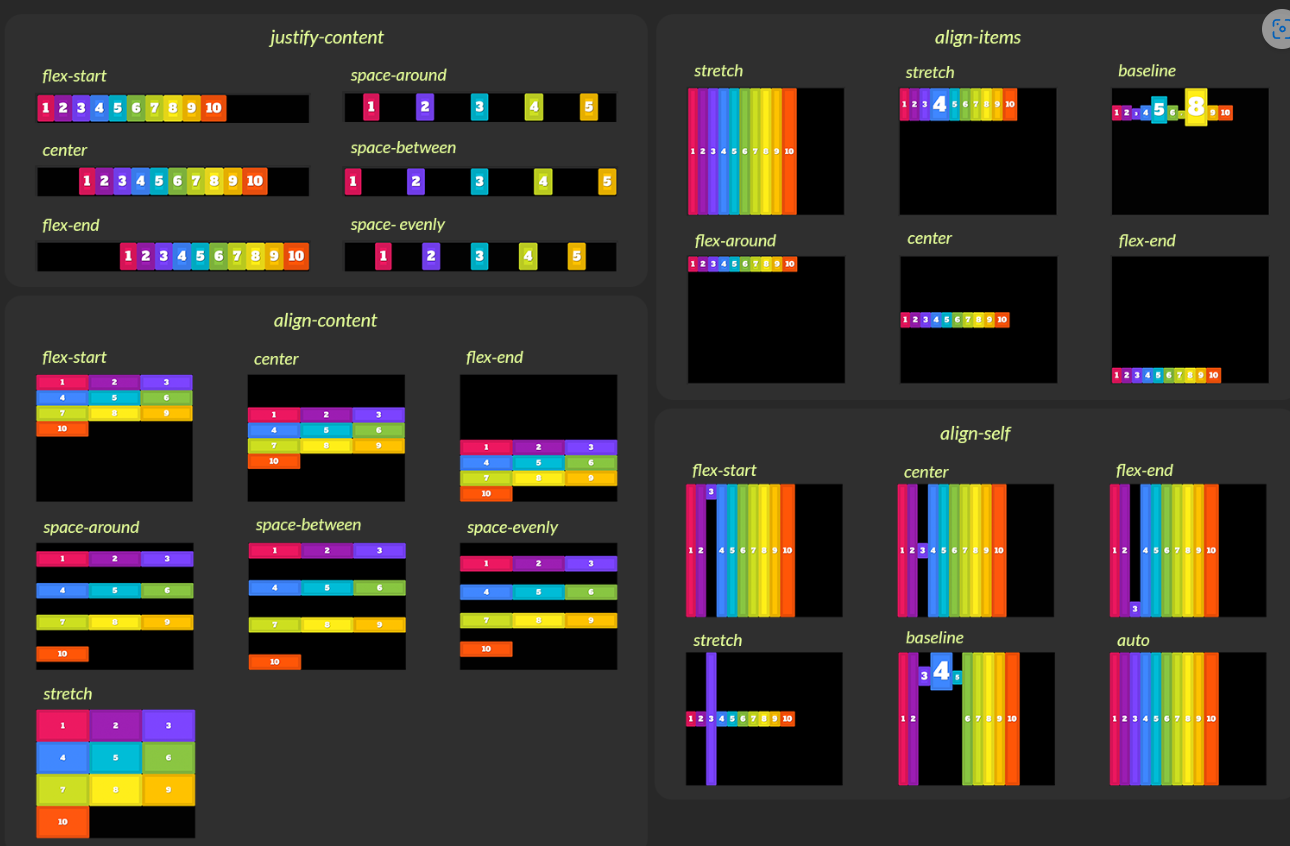
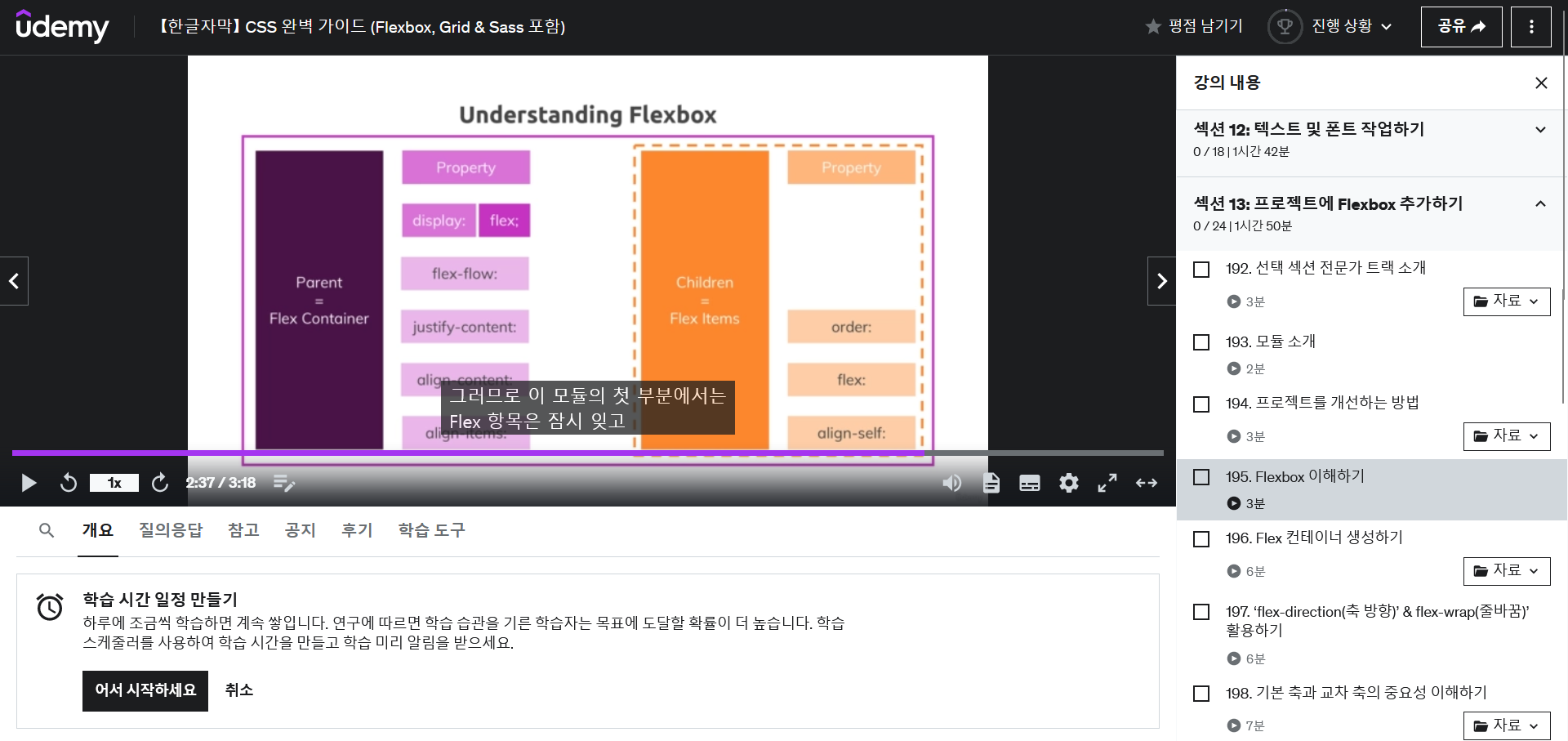
1) Flexbox: 섹션13. 프로젝트에 flexbox 추가 하기
플렉스 같은 경우 필수라고 생각된다, 그리드가 낯설고 적응하는데에 오래걸린다면 플렉스박스는 행과 열이 1개씩 이므로
이해하기 쉽고, 사용하기도 간편하다


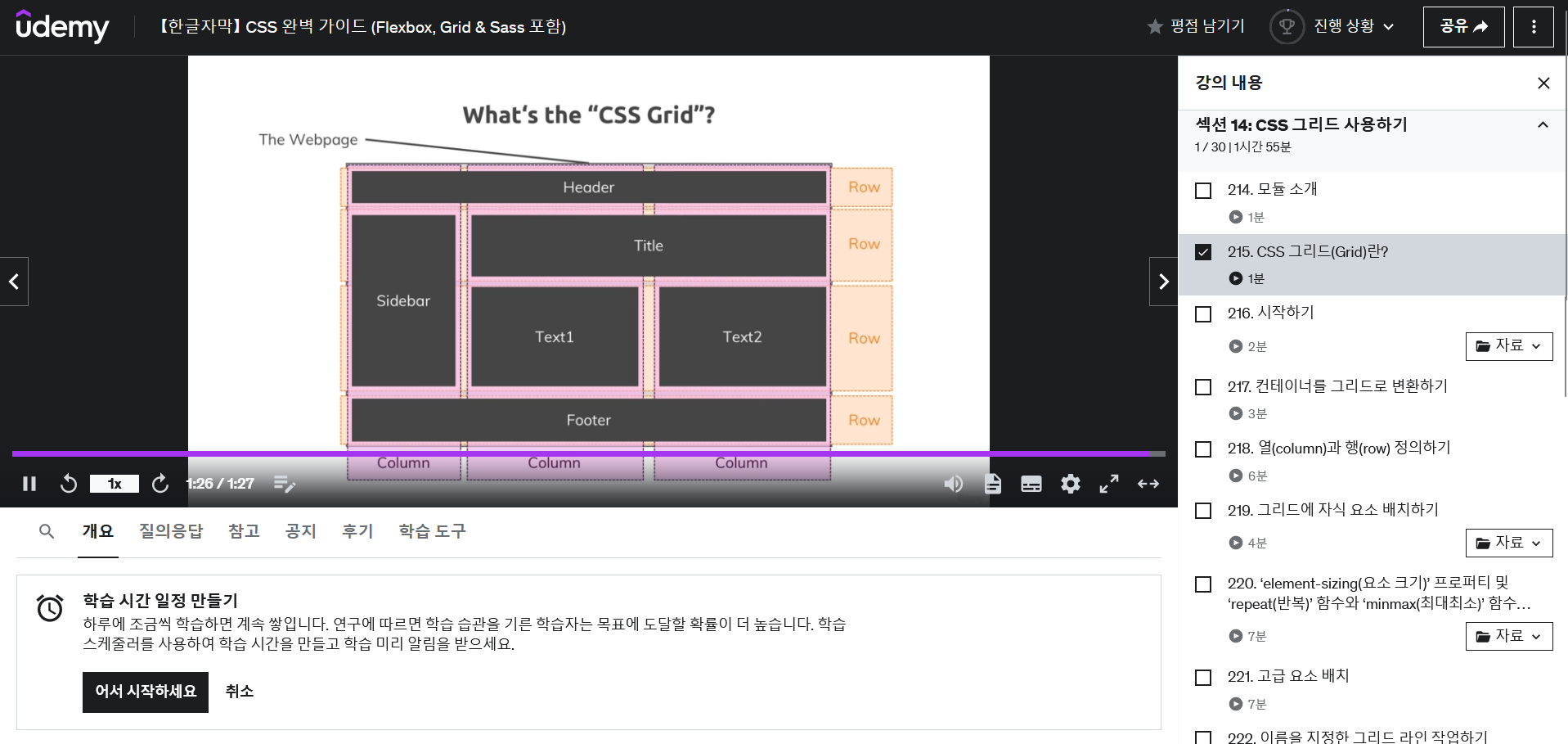
2) 그리드: 섹션14. css그리드 사용하기
그리드는 직접 모든 행과 열에 대한 사이즈와 속성을 정의하여 레이아웃 배치를 할 수 있다

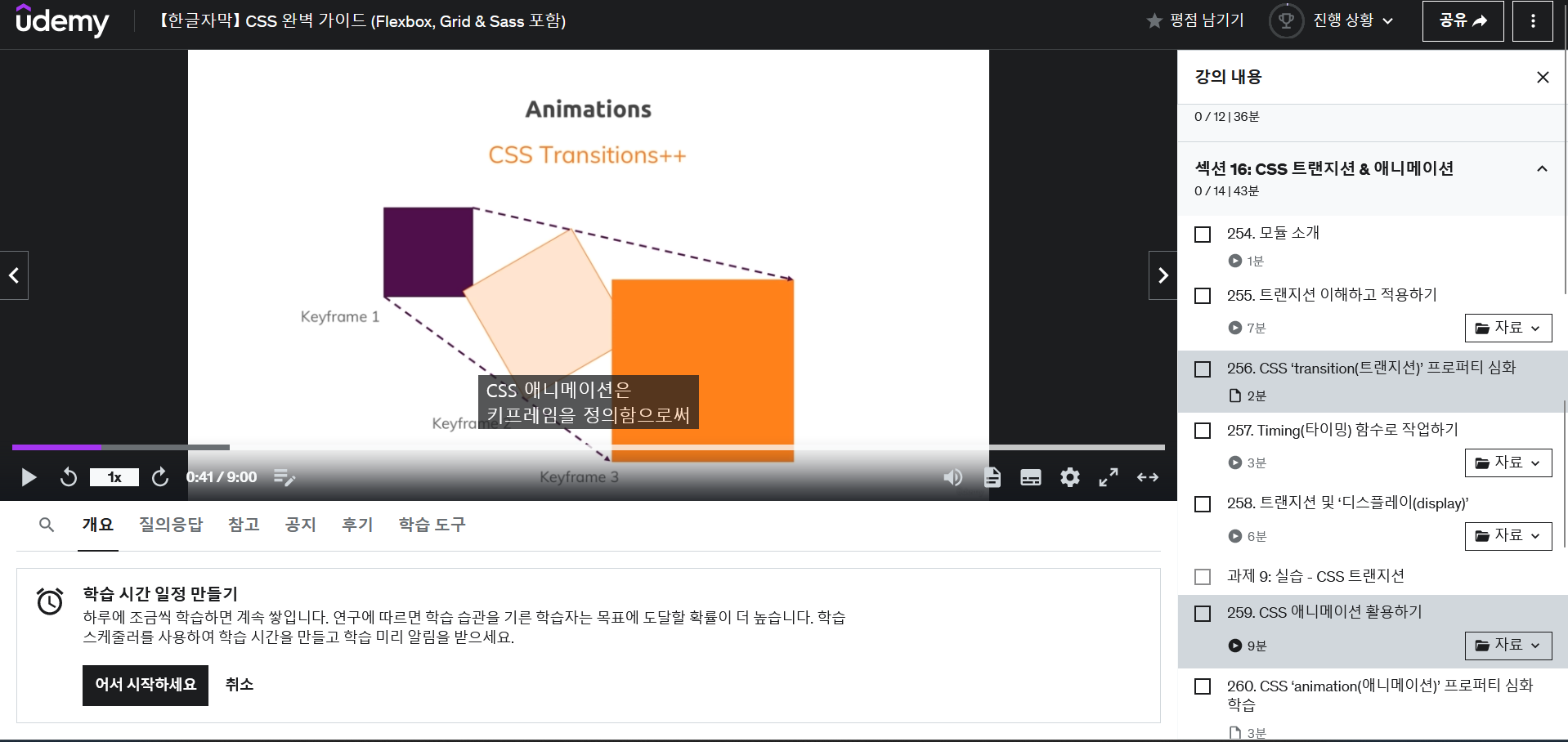
3) 애니메이션, 트랜지션: 섹션16. css 트랜지션 & 애니메이션
키프레임을 이용한 애니메이션, 트랜지션 움직임에 대해서 배울 수 있다

4) 웹 폰트: 섹션2. CSS의 기본 살펴보기
폰트 속성과 세세한 옵션들 특히 웹폰트의 사용

5) 미디어쿼리:섹션10. 반응형 웹 사이트 만들기
미디어 쿼리의 조건문을 사용하여 특정 해상도에 대한 처리를 할 수 있다

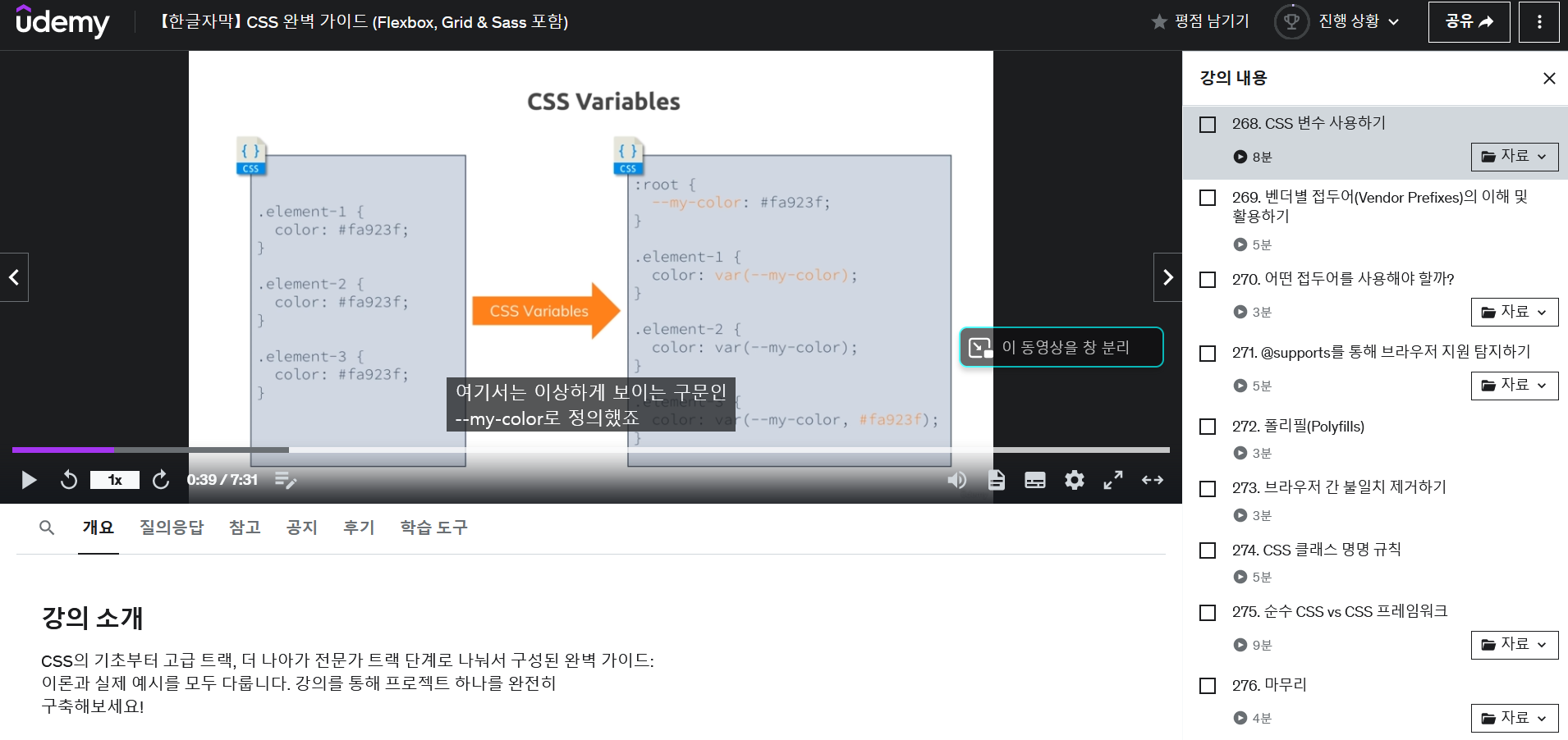
덤으로 CSS변수와 같은 최신 CSS기능을 습득하고 싶은 분들에게도 강력 추천한다
CSS 변수 사용 하기의 예)
:root {
--color-success: #23d160;
--color-error: #f14668;
}
button.success {
background: var(--color-success);
}
button.error {
background: var(--color-error);
}
이렇게 정말 다양한 CSS 속성과 기능들에 대해서 수준별로 구성하여 학습하면 CSS 작성할 때
한결 수월 할 것 같다
참고로 강의 수는 총 297개, 23시간 이므로 궁금하거나 배움이 필요한 모듈만 골라서 듣거나
하는 방법이 효율 적일 것 같다.
결국엔 전부 다 듣게 되겠지만, 강의 구성이 알차고 매우 자세하기 때문에 해당 강의 하나면
실무를 비롯하여 CSS의 모든 구현과 내용이 커버 될 것이다.
【한글자막】 CSS 완벽 가이드 (Flexbox, Grid & Sass 포함)
https://www.udemy.com/course/css-flexbox-grid-sass/?referralCode=160368536D1A18012738

'■ 프론트엔드 ■ > CSS' 카테고리의 다른 글
| HTML 부분 엘리먼트 영역 프린트하기 - @media print (2) | 2016.08.31 |
|---|---|
| css cursor (0) | 2016.08.25 |
| transform-origin 때문에 살았다.. (1) | 2016.06.14 |
| transform - 좌표 공간의 변형 (0) | 2015.08.21 |
| transition 속성 애니메이션 조절 (0) | 2015.08.21 |
