 Bootstrap modals overlapping scroll focus problem
Bootstrap modals overlapping scroll focus problem
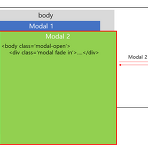
Bootstrap modals overlapping scroll focus problem 스크롤을 해야할 정도의 긴 모달창이 아래와 같이 2개 있다고 가정하고, 모달1과 모달2를 순서대로 띄웠을때 모달2 는 정상적으로 스크롤링 되지만 모달2를 닫고, 모달1을 스크롤하려고 하면..! 아래와 같이 body로 포커스가 이동되어 더이상 모달1을 스크롤하지 못하는 문제 원인과 해결) modal 을 활성화 하고 닫으면 닫으면 body에 modal-open 클래스추가되고 삭제된다. modal2 를 닫을때 body에 modal-open 이 없을경우 body에 modal-open 클래스를 추가해주면 다시 스크롤의 포커스가 모달1로 인식한다 code) 12345$("#modal_2").on('hidden.bs.modal'..
 tooltip
tooltip
Bootstrap Tooltip ) 엘리먼트에 마우스를 오버했을때 도움말을 볼 수 있는 부트스트랩의 툴팁 기능. 이 기능을 사용할 때 과 같은 new line 을 위한 처리를 위해서 data-html='true' 를 설정한다 https://getbootstrap.com/docs/3.3/javascript/#tooltips Tooltips tooltip.jsInspired by the excellent jQuery.tipsy plugin written by Jason Frame; Tooltips are an updated version, which don't rely on images, use CSS3 for animations, and data-attributes for local title storag..
 bootstrapSwitch 라이브러리 > 재생성 방지하기
bootstrapSwitch 라이브러리 > 재생성 방지하기
bootstrapSwitch 라이브러리 > 재생성 방지하기 bootstrapSwitch switch 생성된 엘리먼트를 갱신(렌더링)할때 이미 스위치가 만들어진 엘리먼트는패스하도록 한다. code) 123456789101112131415161718192021222324252627282930313233 // 기본 생성$(".make-switch input").bootstrapSwitch(); // 스위치 핸들러$(".make-switch").on('switch-change', function ($e, $data) { var show = $(this).data("show"); var input = $(this).find("input");}); // 동적으로 switch를 생성하거나 변경$("#some-id")..
부트스트랩 트위터에서 만든 HTML5 기반의 오픈 소스 웹 디자인 프레임워크. 좀 더 자세히 트위터에서 사용하는 각종 레이아웃, 버튼, 입력창 등의 디자인을 CSS와 자바스크립트로 만들어 놓은 것이다. 웹 디자이너나 개발자 사이에서는 웹 디자인의 혁명이라고 불릴 정도로 폭발적인 반응을 얻는 프레임워크이다. 그 이유는, 글자, 인용문, 목록, 표, 입력폼, 버튼, 이미지, 아이콘 등의 자잘한 것 뿐만이 아니라, 드롭다운 메뉴, 버튼, 탭, 리스트, 메뉴바, 페이지 이동 바, 알림 메시지, 썸네일, 진행 바 등의 웹 페이지에서 많이 쓰이는 요소를 거의 전부 내장하고 있기 때문이다. 이 때문에 웬만한 웹 페이지는 부트스트랩의 CSS와 자바스크립트, 관련 이미지만 설치하고 미리 지정된 CSS 클래스나 자바스크립..
