 Bootstrap modals overlapping scroll focus problem
Bootstrap modals overlapping scroll focus problem
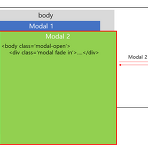
Bootstrap modals overlapping scroll focus problem 스크롤을 해야할 정도의 긴 모달창이 아래와 같이 2개 있다고 가정하고, 모달1과 모달2를 순서대로 띄웠을때 모달2 는 정상적으로 스크롤링 되지만 모달2를 닫고, 모달1을 스크롤하려고 하면..! 아래와 같이 body로 포커스가 이동되어 더이상 모달1을 스크롤하지 못하는 문제 원인과 해결) modal 을 활성화 하고 닫으면 닫으면 body에 modal-open 클래스추가되고 삭제된다. modal2 를 닫을때 body에 modal-open 이 없을경우 body에 modal-open 클래스를 추가해주면 다시 스크롤의 포커스가 모달1로 인식한다 code) 12345$("#modal_2").on('hidden.bs.modal'..
■ 프론트엔드 ■/Bootstrap
2018. 12. 10. 18:18
