티스토리 뷰
Syntax
템플릿 리터럴은 내장된 표현식을 허용하는 문자열 리터럴이다.
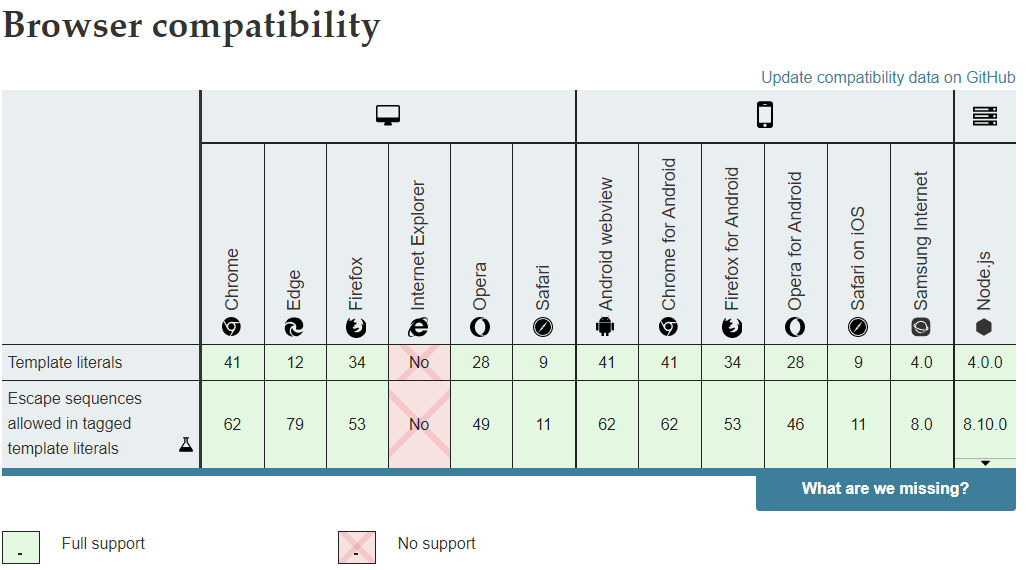
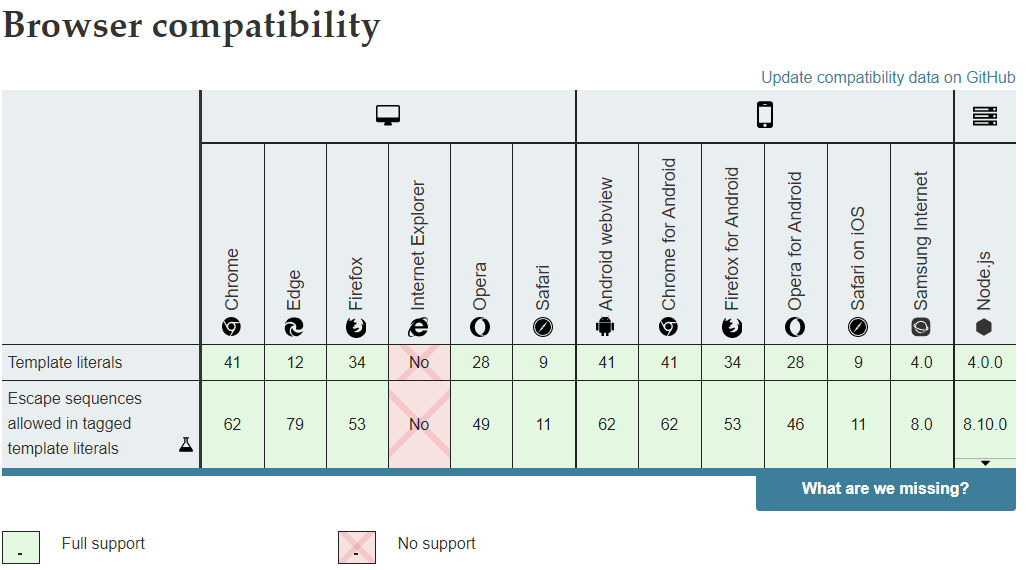
Internet Explorer 를 제외한 현재의 브라우저, 단말기에서 모두다 지원한다고 보면된다.
더보기

익스플로러 빼고 모두 지원 ( 2020.07.14 현재 )

백틱(` `) Grave accent 로 사용하고, ${expression} 으로 표현식을 사용한다.
아래와 같이 여기까지는 보편적인 사용의 예이다.
`string text`
`string text line 1
string text line 2`
`string text ${expression} string text`
tag `string text ${expression} string text`Expression interpolation 표현식 삽입법
템플릿 리터럴안에 간단한 수식을 표현하려면 아래와 같다.
var a = 5;
var b = 10;
console.log(`Fifteen is ${a + b} and
not ${2 * a + b}.`);
// "Fifteen is 15 and
// not 20."Nesting Templates 템플릿 중첩하여 사용하기
템플릿 내의 자리 표시자 ${}에 내부 백틱을 사용해서 조건문을 사용하는 방법을 살펴본다.
In ES5
var classes = 'header'
classes += (isLargeScreen() ?
'' : item.isCollapsed ?
' icon-expander' : ' icon-collapser');
ES2015 리터럴 ( MDN example )
const classes = `header ${ isLargeScreen() ? '' :
(item.isCollapsed ? 'icon-expander' : 'icon-collapser') }`;const classes = `header ${ isLargeScreen() ? '' :
`icon-${item.isCollapsed ? 'expander' : 'collapser'}` }`;
Template Literals 에서 조건문 쉽게 사용하기
MDN의 예제는 너무 극단적인 사용을 예로 들어서 코드를 한눈에 파악하기가 복잡한 경향이 있다.
실제로 템플릿 리터럴 안에서 조건문은 다음의 형태로 사용하면 직관적이고 편리하다.
const myName = 'serpiko';
let szHtml =`
<div class="container">
${myName ?
`<p title='mouseover: ${myName}'>${myName}</p>` : `<p>미입력</p>`}
</div>`;
document.write(szHtml);결과

'■ 프론트엔드 ■ > JavaScript' 카테고리의 다른 글
| Excel multi sheet export by Vanilla (0) | 2020.08.13 |
|---|---|
| compare two JSON have the same properties (0) | 2020.07.24 |
| ES6. 리듀서 함수를 이용한 객체 누산기 (0) | 2020.07.08 |
| HTML5 + sheet.js 를 이용한 클라이언트 Excel parse (12) | 2020.03.26 |
| es6, this and bind (0) | 2020.03.04 |
댓글
