티스토리 뷰
yarn berry의 PnP기능을 사용하기 위한 Create React App 설치와 Typescript 설정
내용 작성은 2022.11.11 을 기준으로 합니다. (node 16.15.0)
연속해서 설치와 구성이 실패하는 경우 검색을 통해 가장 최근의 설치 튜토리얼을 참조해 주세요.
목차
- yarn 설치
- 프로젝트 생성
- node_module과 package.lock.json 제거
- yarn berry 버전 적용
- vscoe를 사용하는 경우 typescript 설정을 위한 editor SDK 설치와 ZipFS 확장팩 설치
- plugin-typescript 설치
- .gitignore 설정
- react 실행
- Property 'toBeInTheDocument' does not exist on type 'JestMatchers<HTMLElement>'
- Failed to load config "react-app" to extend from.
1. yarn 설치
npm install -g yarn@latest
yarn --version // 1.22.192. 프로젝트 생성
* yarn dlx로 설치하는 방법도 있지만 많은 애로사항 때문에 비효율적이라 판단되어 npx 설치 후 모듈을 삭제하는 방법을 선택함
npx create-react-app <my-app> --template typescript
cd my-app3. node_module과 package.lock.json 제거
rm -rf node_modules
rm -rf package-lock.json4. yarn berry 버전 적용
yarn set version berry
yarn --version // 3.2.4프로젝트 폴더 root에 생성된 .yarnrc.yml 파일을 확인해 보자, 만약 nodeLinker: node-modules 로 표시되고 있다면
해당 라인을 삭제 하거나 맨 앞에 # 으로 주석 처리한다
5. vscoe를 사용하는 경우 typescript 설정을 위한 editor SDK 설치와 ZipFS 확장팩 설치
yarn dlx @yarnpkg/sdks vscodesdk가 설치되면 아래와 같이 vscode에서 sdk 사용을 선택해준다

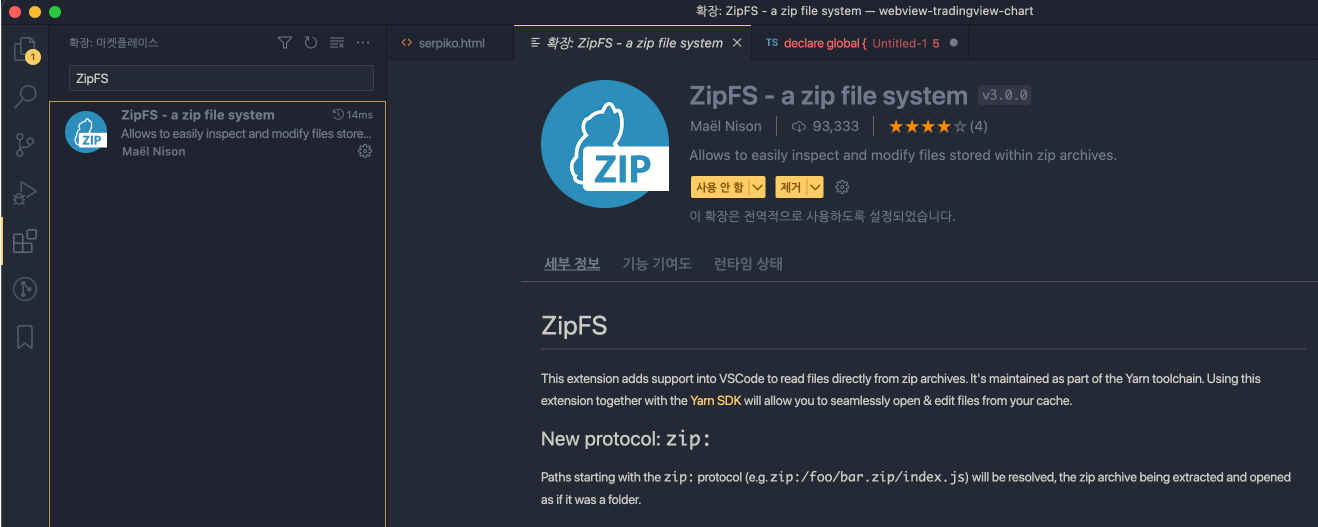
ZipFS 설치: VSCODE의 확장 - 마켓플레이스에서 ZipFS로 검색하여 설치한다
PnP모드는 모듈을 Zip으로 관리하기 때문에 해당 해당 확장팩이 의존성을 파악하게 해 줄 것이다

6. plugin-typescript 설치 (#)
이 플러그인은 패키지를 추가할 때 종속성에 @types/ 를 포함하지 않는 경우, 자동으로 추가해준다.
yarn plugin import typescript사용결과)
❯ yarn/packages/plugin-typescript ❯ yarn add lodash
➤ BR0000: ┌ Resolution step
➤ BR0002: │ babel-preset-jest@npm:24.1.0 doesn't provide @babel/core@^7.0.0-0 requested by @babel/plugin-syntax-object-rest-spread@npm:7.2.0
➤ BR0000: └ Completed in 0.24s
➤ BR0000: ┌ Fetch step
➤ BR0013: │ @types/lodash@npm:4.14.121 can't be found in the cache and will be fetched from the remote registry
➤ BR0000: └ Completed in 3.63s
➤ BR0000: ┌ Link step
➤ BR0005: │ webpack-cli@npm:3.2.1 lists build scripts, but its build has been explicitly disabled through configuration.
➤ BR0005: │ fsevents@npm:1.2.6 lists build scripts, but its build has been explicitly disabled through configuration.
➤ BR0005: │ webpack-cli@npm:3.2.1 lists build scripts, but its build has been explicitly disabled through configuration.
➤ BR0005: │ webpack-cli@npm:3.2.1 lists build scripts, but its build has been explicitly disabled through configuration.
➤ BR0000: └ Completed in 2.75s
➤ BR0000: Done with warnings in 6.81slodash를 설치하고 자동으로 @types/lodash를 추가함
8. .gitignore 설정
마지막으로 깃 예외처리, 느낌표 접두어는 예외처리의 부정을 표현하므로 결과적으로 git에 포함시키는것을 의미한다
아래 설정은 .yarn 폴더 아래의 모든 파일을 예외처리하고 느낌표 연산자를 사용하여 허용 목록을 지정하였다
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versionsreact 실행
yarn install
yarn start9. Property 'toBeInTheDocument' does not exist on type 'JestMatchers<HTMLElement>'
* 2022.11.11 현재 yarn start 로 프로그램 구동해 보면 아래와 같은 에러가 발생한다.

1. tsconfig.json 의 compilerOptions 에 아래의 구문을 추가
"types": ["node", "jest", "@testing-library/jest-dom"]
2. 설치되었던 @testing-library/jest-dom 제거
yarn remove @testing-library/jest-dom
3. devDependencies 로 재설치
yarn add -D @testing-library/jest-dom
yarn add -D @types/testing-library__jest-dom
4. jest.config.js 설정 (root)
module.exports = {
setupFilesAfterEnv: ['<rootDir>/support/setupTests.js'],
};
5. 오류가 해결되었음을 확인할 수 있다

10. Failed to load config "react-app" to extend from.
Failed to load config "react-app" to extend from.
위 에러의 해결은 아래와 같이 eslint-config-react-app을 설치하면 해결되어야 하는 내용이 맞지만
yarn add eslint-config-react-appBUT, package.json 과 충돌이 난다 (...)
[eslint] Failed to load plugin 'jest' declared in 'package.json » eslint-config-react-app/jest': react-scripts tried to access eslint-plugin-jest, but it isn't declared in its dependencies; this makes the require call ambiguous and unsound.
Required package: eslint-plugin-jest
Required by: react-scripts@virtual:e2d6dcf52f56c571081a5396e149889b1dae91dc2248dd872a6a28a685bb7c5c9979c328a6d10ffec0dc33aed61fcf5dfe078130e6fb157385cad3b770ad4431#npm:5.0.1 (via /Users/pc-notebook-22-22/project/wsl-test/tv-call/.yarn/__virtual__/react-scripts-virtual-066a86f434/0/cache/react-scripts-npm-5.0.1-d06bd2d5ad-92afa2f245.zip/node_modules/react-scripts/config/)
Require stack:
- /Users/pc-notebook-22-22/project/wsl-test/tv-call/.yarn/__virtual__/react-scripts-virtual-066a86f434/0/cache/react-scripts-npm-5.0.1-d06bd2d5ad-92afa2f245.zip/node_modules/react-scripts/config/__placeholder__.js
ERROR in [eslint] Failed to load plugin 'jest' declared in 'package.json » eslint-config-react-app/jest': react-scripts tried to access eslint-plugin-jest, but it isn't declared in its dependencies; this makes the require call ambiguous and unsound.
Required package: eslint-plugin-jest
Required by: react-scripts@virtual:e2d6dcf52f56c571081a5396e149889b1dae91dc2248dd872a6a28a685bb7c5c9979c328a6d10ffec0dc33aed61fcf5dfe078130e6fb157385cad3b770ad4431#npm:5.0.1 (via /Users/pc-notebook-22-22/project/wsl-test/tv-call/.yarn/__virtual__/react-scripts-virtual-066a86f434/0/cache/react-scripts-npm-5.0.1-d06bd2d5ad-92afa2f245.zip/node_modules/react-scripts/config/)
Require stack:
- /Users/pc-notebook-22-22/project/wsl-test/tv-call/.yarn/__virtual__/react-scripts-virtual-066a86f434/0/cache/react-scripts-npm-5.0.1-d06bd2d5ad-92afa2f245.zip/node_modules/react-scripts/config/__placeholder__.js
webpack compiled with 1 erroreslint-config-react-app 삭제 후, eslint-config-react-app@6 설치로 해결해야 한다
yarn remove eslint-config-react-app
yarn add eslint-config-react-app@6결과)
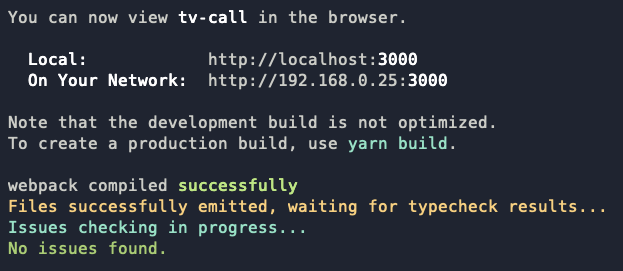
You can now view tv-call in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.0.25:3000
Note that the development build is not optimized.
To create a production build, use yarn build.
webpack compiled successfully
Files successfully emitted, waiting for typecheck results...
Issues checking in progress...
No issues found.
여기까지의 2022.11.11 현재 설치를 완료하여 자잘한 설정 에러를 해결한 과정이다.
'■ 프론트엔드 ■ > React' 카테고리의 다른 글
| simplebar-react 의 스크롤을 세로 정렬하기 (0) | 2023.03.24 |
|---|---|
| React와 CORS 그리고 PROXY (2) | 2022.12.07 |
| Vite + preact + typescript 조합 사용시 proxy 설정 (0) | 2022.08.16 |
| ESLint, Prettier, ESLint-plugin, ESLint-config, jsconfig.json (0) | 2020.06.15 |
| react hooks : usecallback and usememo (0) | 2020.06.15 |
