차트 데이터를 사용하기 위해서 클라이언트에서 데이터를 생성합니다. In order to use graph data, we generate data from the client. source : MakeChartDate ver 2017.02.22 Description: 차트데이터를 생성합니다. Query String Input Name Value (기본값) parameter comment format : String YYYY-MM-DD HH:mm:ss 리턴받을 날짜 형식을 지정합니다. 기본값은 YYYY-MM-DD HH:mm:ss 이며, 날짜설정 옵션은 문서하단의 Format 항목을 참조하세요. categoryField : String category 카테고리(대상) 필드명을 설정합니다. 기본값은 categ..
sendRequest-ajax.js 라이브러리 update : 2017. 01. 18 auth : 허정진 serpiko@primarynet.co.kr / serpiko@hanmail.net 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889909192939495969798991001011021031041051061071081091101111121131141151161171181191201211221231241251261271281291301311321331..
javascript 클래스와 jquery prototype 클래스 javascript 클래스와 jquery 클래스(jquery Chaning prototype)을 사용하여 js Class 로는 부트스트랩의 프로그레스 핸들러를 jquery Class 로는 애니메이션 텍스트 핸들러를 만들어 보면서 oop를 비교하고 나름?.. 유용한 핸들러를 만들어 보았다. javascript 클래스 : ProgressClass public으로 클래스이름과 바의 최소 너비와 값을 설정하고 지정된 생성자를 실행한다. 부트스트랩의 프로그레스바와 수치를 움직이며, 하단에 기술될 제이쿼리 클래스와 별개로 독립적으로 실행할때에는 $(this.tgClass).AnimateText({num: $num, prevValueEnable:tru..
js에서 Trim, Ltrim, Rtrim 확장하여 사용하기 대부분의 언어에서 많이 지원하는 공백제거 메서드인 Trim이 자바스크립트에서는 없기때문에 String 객체에서 Prototype으로 확장하여 사용하는 법을 소개. String.prototype.Trim = function() { return this.replace(/(^\s*)|(\s*$)/gi, ""); }; String.prototype.Ltrim = function() { return this.replace(/^\s*/, ""); }; String.prototype.Rtrim = function() { return this.replace(/\s*$/, ""); }; 정체는.. 정규식의 향연 by jquery library
Object.length 메서드 확장하여 사용하기 Object 객체에는 length 메서드가 없다 배열처럼 스택구조가 아니라 key와 value로 이루어진 집합체이기때문에 없는것으로 추정된다. Object 클래스에서 prototype으로 length 메서드를 확장하여 사용하는 방법을 소개한다. Object.prototype.length = function() { var size = 0, key; for (key in this) { if (this.hasOwnProperty(key)) size++; } return size; }; var myobj = {"my":"Dragonball", "age":34, "hobby":"computer"}; console.log( myobj.length() ); //3 이..
selectbox와 쿠키 사용하기 with jquery 셀렉트 박스에서 선택한 값으로 타겟의 옵션이 바뀌어지고 브라우저를 새로고침하거나 껐다가 켜도 쿠키로 유지하고 싶을때 setCookie와 getCookie 함수로 만들어서 구워내는 놈, 쿠끼꺼내는 놈 만들기 function setCookie(cName, cValue, expiredays) { var today = new Date(); today.setDate( today.getDate() + expiredays ); document.cookie = cName + "=" + escape( cValue ) + "; path=/; expires=" + today.toGMTString() + ";" } function getCookie() { // useri..
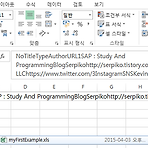
 HTML Table을 엑셀로 내보내기 : Export to excel sheet on client side
HTML Table을 엑셀로 내보내기 : Export to excel sheet on client side
HTML Table을 엑셀로 저장하기 : Export to excel sheet on client side 1. 엘리먼트의 download 속성을 이용하여 저장하기. 2. 엘리먼트의 download속성과 URL에 data타입을 사용하기, 엑셀 파일 이름 지정하기. 3. jquery.battatech.excelexport 라이브러리를 사용하기. 4. jquery.battatech.excelexport 라이브러리를 사용하여 파일이름 지정하기. 5. jquery.battatech.excelexport 라이브러리를 사용하여 파일이름 지정하기2. 1. 엘리먼트의 download 속성을 이용하여 저장하기. [ code ] No Title Type Author URL 1 SAP : Study And Programmi..
 정규식
정규식
정규식 RegExp Object A regular expression is an object that describes a pattern of characters. Regular expressions are used to perform pattern-matching and "search-and-replace" functions on text. 정도로 정의할 수 있는데...(구문을 어디서 가져왔는지 모르겠다.;;) 뭐.. 익히 알고 있듯이 문자열에 대한 패턴의 검색, 치환 등을 담당하는 객체이다. 본론으로 들어가서. 정규식(regular expression)의 reg만 들어도 복잡하고 머리아프게 생각하는 사람들이 많다. 나 역시 마찬가지였고, 특히 실무에서는 자바스크립트의 경우 split(), php의 경..
변수나 객체에 함수를 할당 결과) 함수 1 입니다. 황금 연휴를 받은 함수 2 입니다. 주말 출근(을)를 받은 함수 3 입니다. 헷갈릴 때가 종종 있다. 특히 object 형식으로 객체를 만들어서 쓰다보면 자바스크립트도 getter/setter가 지원될 것처럼 착시를 일으켜 myObject.Func() 혹은 myObject.Func(args)가 맞는 표현인데도 myObject.Func; 이렇게 쓰고 한참을 기다릴때가 있다. 물론 반응은 없다. 함수의 변수 할당과 리턴과의 관계는 위에서 예를 든 것 에서 크게 벗어 나지 않으므로 정리하여 남겨둔다.

