 Flash CS6 - GIF Animation Export
Flash CS6 - GIF Animation Export
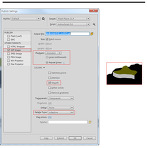
Flash에서 보통 GIF로 내보내기 할 때 메뉴나 단축키에 있는 내보내기(ctrl+alt+shift+s) : Export 하면 이상하게 화질이 많이 떨어진다. 이럴 땐 직접 ctrl+shift+F12로 Publish Settings으로 들어가서 GIF Image로 셀렉트하고 아래와 같이 publsh하면 깔끔하게 표현된다. * 딱 한가지 버그가 있는데 playback에서 Animated가 1 (Once)임에도 불구하고 무한반복 된다... 이것을 해결하기 위해서는 포토샵에서 열어보면 옵션이Forever !? 되어있는데 Once로 바꿔서 저장하면 된다. (Flash에서 해결할 수 있는 근본적인 원인은 찾지 못했다.)
포물선 운동과 공 step11 : 클래스로 만들기 step09, 10까지 걸쳐서 이미 충분히 완성도 있게 완료는 되었지만 혹시 클래스로 이를 사용할 경우 우리는 단순히 new Ball()로 만들어서 쓰면 되므로 여러가지 잇점이 있다. Ball( $stage:Stage, $mc:MovieClip, $bottom:int, $top:int) 으로 생성자 함수에서 기본적으로 스테이지, 무비클립객체, 바닥한계, 높이한계를 인자로 받으며 두번째 인자인 $mc에 꼭 공이 아니더라도 무비클립객체 이기만 하면 그림자를 생성하고 공처럼 튕겨줄 것이다. 소스) package { import caurina.transitions.Tweener; import flash.display.Stage; import flash.displ..
포물선 운동과 공 step10 : 공의 움직임 함수로 만들기 버튼을 넣고 클릭 할 때마다 우리가 만들었던 내용을 계속해서 반영하려면 반영 될 때마다 ball의 오리지널 width, height, rotation을 지정해주고 거기에서 부터 다시 시작해야 한다. 즉 전역변수에 var ball_original_w:Number = 79; var ball_original_h:Number = 77.25; 으로 지정해 주고 function 공함수():void { ball.rotation = 0; ball.width = ball_original_w; ball.height = ball_original_h; } 이렇게 기존의 width, height, rotation값을 모두 초기화해 준 뒤시작해야 한다. 소스) impo..
포물선 운동과 공 step09 : 움직임과 위치를 랜덤하게 설정하기 step09에서는 랜덤하게 vx와 vy를 지정하고 공의 바운드 되는 바닥(bottom)또한 랜덤하게 설정한다. 랜덤에 관한 계산은 함수로 만들어서 사용하도록 하며, 여기에서 중요한 것은 공의 바운드 되는 바닥이 마이너스(모니터상 y축이 위로)될 수록 공의 원근감을 표현하기 위해 공의 사이즈가 작아진다는 것이다. 이것 또한 앞의 내용과 마찬가지로 비례식을 사용하도록 하겠다. 먼저 랜덤함수는 http://serpiko.tistory.com/314 에 자세하게 설명 되어져 있고 자바스크립트나 as3.0이나 제공하는 스펙은 비슷하다. 함수로 표현하면 function randomize($min:Number, $max:Number):Number {..
포물선 운동과 공 step08:그림자의 투명도와 크기 변화 공이 높이 튀어 오를수록 그림자는 흐릿해지고 작아진다. 이를 비례식에 대입해 넣고 적용시키면 된다. 참고로 비례식과 일차함수의 내용은 http://serpiko.tistory.com/40 http://serpiko.tistory.com/41 에서 자세하게 살펴볼 수 있다. A : a = B : b 를 생각해 보면 공이 바닥에 닿았을 때 : 공이 수직 운동 했을때 = 그림자 100% : 그림자 x 우리가 구하려는건 그림자 x 이며 프로그램으로 돌아와서 표현해보면 다음과 같다. bottom : ball.y = (_eclipse.alpha1=1) : (_eclipse.alpha = x) _eclipse.alpha = ball.y * (_eclipse...
포물선 운동과 공 step07 : 그림자 사이즈 조절 그림자가 공의 너비를 그대로 가지므로 아직 어색하다. 그림자는 공의 너비 70%를 가지게 조절하도록 해보자. 공식은 아래와 같다. 그림자 너비 = 공의 너비 * 70 / 100 이것을 함수로 바꾸면 function percent($target:Number, $per:Number):Number { return $target * $per / 100; } 이렇게 만들어 놓으면 percent(공.width, 70) 만 넣어주면 70%에 해당하는 수치를 반환해 줄 것이다. 소스) import flash.events.Event; import flash.display.Sprite; import flash.filters.BlurFilter; import flash...
포물선 운동과 공 step06 : 그림자 따라다니기 그림자가 공을 계속 따라다니려면 "그림자.x = 공.x" 로 간단하게 처리하면 된다. 소스) import flash.events.Event; import flash.display.Sprite; import flash.filters.BlurFilter; import flash.filters.BitmapFilterQuality; var g:Number = 1; var vy:Number = 8; var vx:Number = 10; var rot:Number = vx; var bottom:Number = stage.stageHeight - (ball.height/2) - 20; var _eclipse:Sprite = new Sprite(); _eclipse.g..
 포물선 운동과 공 step05:그림자 만들기
포물선 운동과 공 step05:그림자 만들기
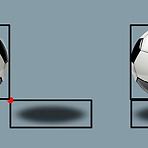
포물선 운동과 공 step05 : 그림자 만들기 바운드 되는 위치에 그림자를 만들어 보겠다. _eclipse 라는 Sprite 데이터형의 객체를 한개 만들고 graphics 속성을 이용하여 타원을 그릴텐데 그림자 특유의 blur 처리를 위해 필터도 적용해 보도록 한다. import flash.display.Sprite; import flash.filters.BlurFilter; import flash.filters.BitmapFilterQuality; var _eclipse:Sprite = new Sprite(); _eclipse.graphics.beginFill(0x000000, 0.7); _eclipse.graphics.drawEllipse(0, 0, 80, 20); _eclipse.graphics...
포물선 운동과 공 step04 : 공의 회전 공의 회전은 오른쪽으로 진행할 때는 시계방향이므로 + , 왼쪽으로 진행할 때는 반시계방향이므로 - 이다. 다른 처리를 해줄 필요없이 ball의 x방향에 따라서 rotation을 적용해 주면 된다. rot 라는 변수를 하나 만들어서 x축의 변화가 있을때마다 부호를 바꿔준다. 소스) import flash.events.Event; var g:Number = 1; var vy:Number = 8; var vx:Number = 10; var rot:Number = vx; this.addEventListener(Event.ENTER_FRAME, function(e:Event):void{ vy += g; ball.y += vy; ball.x += vx; ball.rota..
포물선 운동과 공 step03 : 공에 수평운동 추가 앞서 수평운동은 vy와 마찬가지로 단순히 vx 변수를 만들어서 ball.x에 계속 더해주면 된다. step01과 마찬가지의 방식으로 vx의 오른쪽 끝은 stage.stageWidth - (ball.width / 2), 왼쪽 끝은 ball.width / 2로 구하여 조건문 처리 해준다. 소스) import flash.events.Event; var g:Number = 1; var vy:Number = 8; var vx:Number = 10; this.addEventListener(Event.ENTER_FRAME, function(e:Event):void{ vy += g; ball.y += vy; ball.x += vx; if( ball.x > stage..

