티스토리 뷰
자바스크립트 사용시 console.log 숨쉬듯이 쓰기때문에
파일형태가 아니라 VSCode 프로그램에 내장되어있는 기본설정을 통해 고정적으로 입력시켜서 사용하면 편하다.
현재 [ cl + 탭키 ] 입력시 class 가 표기되는데 class 보다는 console.log 사용량이 압도적으로 많으므로
[ cl + 탭키 ] 입력시 console.log( 커서위치 ); 가 되도록 설정을 변경(추가) 해보겠다.
2020.07.10
- 내용추가 : alert, return false, return true
파일 > 기본 설정 > 사용자 코드 조각

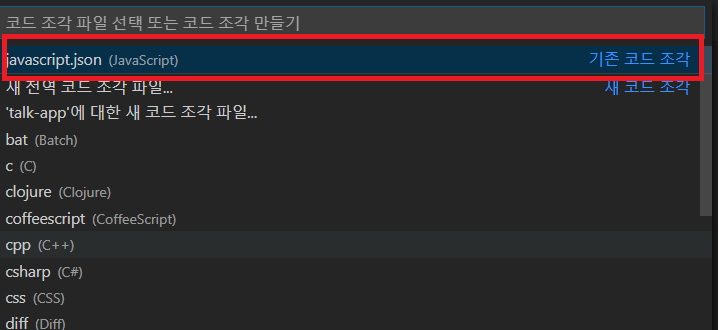
javascript.json 파일을 찾아서 선택

아래의 코드를 붙여넣고 저장
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"prefix": "cl",
"body": [
"console.log($1);",
],
"description": "Log output to console"
},
"Print to Alert": {
"prefix": "al",
"body": [
"alert(`$1`);",
],
"description": "alert"
},
"return false": {
"prefix": "rf",
"body": [
"return false;",
],
"description": "return false"
},
"return true": {
"prefix": "rt",
"body": [
"return true;",
],
"description": "return true"
}
}
* 붙여넣는 코드의 형태가 깨진다면 아래의 소스를 복사 붙여넣기
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"prefix": "cl",
"body": [
"console.log($1);",
],
"description": "Log output to console"
},
"Print to Alert": {
"prefix": "al",
"body": [
"alert(`$1`);",
],
"description": "alert"
},
"return false": {
"prefix": "rf",
"body": [
"return false;",
],
"description": "return false"
},
"return true": {
"prefix": "rt",
"body": [
"return true;",
],
"description": "return true"
}
}
console.log 사용은 cl 입력후 탭키

alert 사용은 al 입력후 탭키

rf 탭키=> return false;
return true; 입력은 rt 탭키=> return true;
'■ 개발도구 ■ > Visual Studio Code' 카테고리의 다른 글
| tailWind code intelisence & CSS preview (0) | 2022.08.29 |
|---|---|
| VSCODE ftp-simple : private key 연결 (1) | 2020.07.17 |
| jsconfig.json (0) | 2020.06.08 |
| .prettierrc (0) | 2020.06.08 |
| VSCode Git 터미널 연동 (0) | 2020.05.18 |
