티스토리 뷰
복습겸 기본적인 전역 상태 관리를 위해서 리덕스툴킷 간단하게 축소하여 구현하였다.
RTK를 설치하고 configureStore에 combineReducers를 연결하고 그 안에는 createSlice된 액션 reducer들이 있다.
또한 비동기 함수 디스패치를 위해서 createAsyncThunk 함수를 생성한뒤, extraReducers에 할당 해 주었다.
이로써, 리덕스 툴킷에 대한 설치와 사용 + Thunk까지 실제 API를 사용하여 연결하였다.
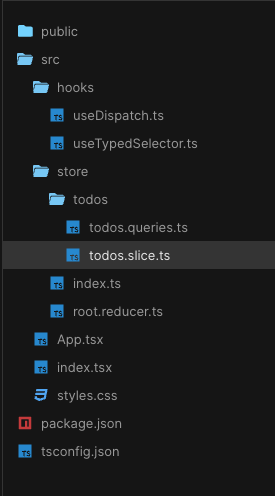
전체 구조는 다음과 같다

실제 구현 예제)
'■ 프론트엔드 ■ > React' 카테고리의 다른 글
| tanstack-react-query (useMutation.mutateAsync) (0) | 2023.06.29 |
|---|---|
| tanstack-react-query (useQuery, useMutation.mutate) (0) | 2023.06.28 |
| simplebar-react 의 스크롤을 세로 정렬하기 (0) | 2023.03.24 |
| React와 CORS 그리고 PROXY (2) | 2022.12.07 |
| CRA / yarn berry, typescript (2) | 2022.11.11 |
댓글
