 HTML 부분 엘리먼트 영역 프린트하기 - @media print
HTML 부분 엘리먼트 영역 프린트하기 - @media print
HTML 부분 엘리먼트 영역 프린트하기 - @media print HTML에서 부분 영역을 출력하고 싶을때는 @media의 print옵션을 사용하도록 한다. 괜히 js library나 plug-in 으로 삽질하지 말고 이쪽으로 해결하는 것이 제일 속편하고 강력하다. 사용시 주의점 주의할점은 배경(background)은 상황에 따라 출력이 되지 않으므로 배경색상이나 배경이미지는 img Tag에 넣고 출력해야 할 수 있다. (애초에 설계할때 프린트와 연관된 화면이라면 배경에 이미지를(background-image) 넣지 말자... background-position옵션의 contain이나 cover등 참으로 유용한 옵션이 많은데..ㅠ 포기해야한다 그래서 부득불 이렇게 사이즈 계산을....) 사용법 1. 백그..
 img가 로드되고 난 이후에 w,h 반환받고 이미지 비율에 따른 계산하기
img가 로드되고 난 이후에 w,h 반환받고 이미지 비율에 따른 계산하기
img가 로드되고 난 이후에 w,h 반환받고 이미지 비율에 따른 계산하기 img 가 로드되고 나서야 w,h 를 반환받을 수 있다. 이는 아래와 같이 one 메서드에 load 를 사용하여 값을 받도록 하자. 받고 나서 계산하는 프로세스는 간단하다. 1. 컨테이너 (1520x800) 의 세로 비율보다 크면 => 이미지의 세로 사이즈를 임의 변수에 담고 1차함수 계산. 2. 컨테이너 (1520x800) 의 가로 비율보다 크면 => 이미지의 가로 사이즈를 임의 변수 담고 1차함수로 계산. 3. 모두 계산된 tmp_w, tmp_h 는 이미지보정 css에 반영해 준다. 끝 구체적인 내용 설명과 정리는 나중에.. (function ($) { $.mathUtils = {randomize: function($min, $..
 jquery context 라이브러리에서 메뉴 분기처리하여 보이고 추가하고 삭제하기..
jquery context 라이브러리에서 메뉴 분기처리하여 보이고 추가하고 삭제하기..
jquery context 라이브러리에서 메뉴 분기처리하여 보이고 추가하고 삭제하기.. 실무에서 jquery.context 메뉴의 상태에 따라 메뉴의 내용이 달라져야 하기때문에 아래와 같이 만들어서 사용중. build 객체 사용하여 안에 items 내용들을 넣고, items_obj 만들어서 추가/삭제가 가능하도록 구성해 보았다.. 구체적인 내용은 나중에 정리하겠다... 너무 바쁘다.. 간단한 내용인데 영감은 아래에서 얻었다 source : http://stackoverflow.com/questions/1168807/how-can-i-add-a-key-value-pair-to-a-javascript-object
 css cursor
css cursor
css cursor CategoryCSS valueActualDescriptionGeneralauto The browser determines the cursor to display based on the current context. E.g. equivalent to text when hovering text.defaultDefault cursor, typically an arrow.none No cursor is rendered.Links & statuscontext-menuA context menu is available under the cursor. Only IE 10 and up have implemented this on Windows: bug 258960.helpIndicating help..
 자바스크립트 TypeError: (intermediate value)(intermediate value)(...) is not a function 에러
자바스크립트 TypeError: (intermediate value)(intermediate value)(...) is not a function 에러
자바스크립트 TypeError: (intermediate value)(intermediate value)(...) is not a function 에러 즉시실행함수, 클로저 등을 사용할때에 아마도 다음과 같이 가장 가독성 좋은 문법형태로 많이 사용할 것이다. (function(){ //closure })(); 그런데. 문제는 개발도중 "TypeError: (intermediate value)(intermediate value)(...) is not a function" 라면서 에러를 낼때가 있다..... 수정전 : 아래의 경우 클로저 윗부분인 167번 라인을 보자 수정후 : " ; " 로 닫아주면 해결된다. ps. js가 인클루드된 상황에서 처음 열리는 클로저에 문제가 있다면 첫라인에 " ; " 를 사용..
js에서 Trim, Ltrim, Rtrim 확장하여 사용하기 대부분의 언어에서 많이 지원하는 공백제거 메서드인 Trim이 자바스크립트에서는 없기때문에 String 객체에서 Prototype으로 확장하여 사용하는 법을 소개. String.prototype.Trim = function() { return this.replace(/(^\s*)|(\s*$)/gi, ""); }; String.prototype.Ltrim = function() { return this.replace(/^\s*/, ""); }; String.prototype.Rtrim = function() { return this.replace(/\s*$/, ""); }; 정체는.. 정규식의 향연 by jquery library
Object.length 메서드 확장하여 사용하기 Object 객체에는 length 메서드가 없다 배열처럼 스택구조가 아니라 key와 value로 이루어진 집합체이기때문에 없는것으로 추정된다. Object 클래스에서 prototype으로 length 메서드를 확장하여 사용하는 방법을 소개한다. Object.prototype.length = function() { var size = 0, key; for (key in this) { if (this.hasOwnProperty(key)) size++; } return size; }; var myobj = {"my":"Dragonball", "age":34, "hobby":"computer"}; console.log( myobj.length() ); //3 이..
CSS3 transform-origin Property css3 속성중에 width, height, zoom 을 사용하여 오브젝트의 사이즈를 조절할 수 있지만 전체 컨테이너에 포함된 모든 내용물들을 반영하려면 트랜스폼을 사용하여야한다. 예) 전체 컨테이너를 가로 10, 세로 20, 2배확대 하여 안의 상속된 내용들을 전부 반영 하려면 div{ transform : translateX(10) translateY(20) scale(2, 2);} * scale(x, y) 하면 되는데 문제는 이렇게 변형되고 나서 위치를 저장하거나 반영할때 원점이 이동되어있어서 비례식등으로 이동되고 축소된 거리만큼 계산해서 다시 x, y 를 -/+ 해주어야 하는데 이럴때 바로 transform-origin 속성으로 원점을 아예 ..
 Toad for Mysql 에서 다이어그램 만들고 이미지로 내보내기 Create Diagram and Export image
Toad for Mysql 에서 다이어그램 만들고 이미지로 내보내기 Create Diagram and Export image
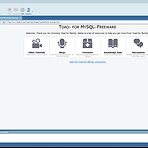
■ Toad 설치하기 및 기본사용법 http://serpiko.tistory.com/604 ■ 다이어그램 실행하기 현재 버전은 7.7 버전이며, 버전이 약간이라도 다르면 메뉴의 위치나 형태가 많이 다르므로 이 글을 추천하지 않는다. 1. Toad 실행 2. DB를 선택한다. 3. Tools > Database Diagram 을 클릭하면 다이어그램 탭이 생성된다. 4. 다이어그램 영역으로 좌측의 테이블을 드래그하거나 더블클릭하여 등록할 수 있다. 5. 릴레이션은 필드를 선택하고 연결될 다른 테이블의 필드로 이동하면 자동적으로 키가 연결이 된다. 6. 완성된 다이어그램을 일단 저장하자. ■ 다이어그램 이미지로 내보내기 1. File > Print Preview 2. Page Setup 에서 이미지 배경을 세..
 Toad for MySQL 에서 코멘트입력과 스키마 내보내기
Toad for MySQL 에서 코멘트입력과 스키마 내보내기
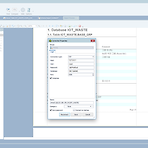
■ Toad 설치하기 아래의 URL에서 Toad for MySQL 을 설치한다. http://software.dell.com/products/toad-for-mysql/ ■ 코멘트 입력하기 현재 버전은 7.7 버전이며, 버전이 약간이라도 다르면 메뉴의 위치나 형태가 많이 다르므로 이 글을 추천하지 않는다. 1. MYSQL 정보 입력한다. TCP, DB ID, DB PW, DB명, 포트(기본 3306) 쭉쭉 입력해준다. 2. DB등록 완료. 이제 각 컬럼의 Comment를 달아보자. 좌측에서 테이블 선택후 Alter 아이콘 클릭 3. 새로운 창이 뜨는데 Column 선택 > 각 필드 명을 선택 > 하단에서 Comment 로 내용 입력 ■ 스키마 내보내기 1. Tool > Reports > Schema Re..
 jquery UI를 사용한 resizable 실무
jquery UI를 사용한 resizable 실무
jquery ui를 사용한 resizable NMS솔루션을 만든 프로젝트가 있는데 aside에 resizable기능을 추가하고싶었다 바로 좌측의 LNB부분. 제이쿼리ui 라이브러리에서 resizable (https://jqueryui.com/resizable/)을 제공한다. 그전에 검색을 통하여 비슷하게 동작하는 colResizable (http://www.bacubacu.com/colresizable/) 라이브러리도 찾아냈지만 이 colResizable은 table의 기반의 th,td 를 움직이기 때문에 이 라이브러리를 가지고 div엘리먼트의 사이즈를 확장한다던지 변형해서 사용하려 하다가 애꿎은 시간만 허비했다. 물론 colResizable 라이브러리의 완성도가 낮다는게 아니라 div와 table co..
selectbox와 쿠키 사용하기 with jquery 셀렉트 박스에서 선택한 값으로 타겟의 옵션이 바뀌어지고 브라우저를 새로고침하거나 껐다가 켜도 쿠키로 유지하고 싶을때 setCookie와 getCookie 함수로 만들어서 구워내는 놈, 쿠끼꺼내는 놈 만들기 function setCookie(cName, cValue, expiredays) { var today = new Date(); today.setDate( today.getDate() + expiredays ); document.cookie = cName + "=" + escape( cValue ) + "; path=/; expires=" + today.toGMTString() + ";" } function getCookie() { // useri..



