transform - 좌표 공간의 변형
transform - 좌표 공간의 변형
요약(Summary)CSS의 transform 속성을 사용함으로써, CSS의 시각적 서식 모델(visual formatting model)의 좌표 공간을 변형시킬 수 있다. 해당 속성에 지정된 값에 따라 엘리먼트(element)에 이동(translate), 회전(rotate), 크기변경(scale), 기울임(skew)등의 효과를 줄 수 있다. 만약, none이 아닌 값이 설정된 경우, stacking context 가 생성된다. 이 경우, 해당 객체는 position: fixed 인 엘리먼트(element)를 포함하는 컨테이너(containg block)처럼 동작한다.초기값 noneApplies to any transformable element상속 noMedia visualComputed value ?..
 transition 속성 애니메이션 조절
transition 속성 애니메이션 조절
CSS3 스펙 꾸러미의 일부인 CSS 트랜지션(transitions)은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. 예를 들어, 여러분이 어떤 요소의 색상을 흰색에서 검은색으로 변경한다면, 변화는 대개 즉시 일어납니다. CSS 트랜지션을 이용하면, 모두 커스터마이즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화가 일어납니다.두 상태 사이의 트랜지션을 포함하는 애니메이션을 종종 암묵적 트랜지션이라고 부르는데, 이는 시작과 종료 상태 사이의 상태를 브라우저가 암묵적으로 정의하기 때문입니다.CSS transitions는 여러분이 (명시적으로 목록을 작성해서) 어떤 속성..
 웹폰트 - 나눔고딕
웹폰트 - 나눔고딕
웹폰트 - 나눔고딕 웹폰트로 "나눔고딕, 나눔고딕 볼드, 나눔 고딕 엑스트라 볼드" 를 항상 사용하기 때문에 common.css 같은 파일에 항상 정의해서 쓰지만 폰트 적용 부분만 필요한 경우가 있기 때문에 부분적으로 포스팅 소스코드 (css + 폰트 포함) 다운로드 @charset "utf-8"; /* * Nanum Gothic (Korean) http://www.google.com/fonts/earlyaccess * @import url(http://fonts.googleapis.com/earlyaccess/nanummyeongjo.css); * @import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css); */ @font-face { f..
accordion menu css3 + jquery source : http://designmodo.com/ 예제보기 (실행가능) 소스코드 html + jquery My Files495 01Dropbox42 02Skydrive87 03FTP Server366 04Dropbox1 05Skydrive10 Mail26 01Hotmail9 02Yahoo14 Cloud58 01Connect12 02Profiles19 03Options27 04Connect12 05Profiles19 06Options27 Sign Out 01Log Out 02Delete Account 03Freeze Account By Valeriu Timbuc for DesignModo. css3 /* ************************..
 룰렛 자바스크립트(원판 회전) - jQueryRotate.js
룰렛 자바스크립트(원판 회전) - jQueryRotate.js
룰렛게임 자바스크립트 (with. 제이쿼리, jqueryrotate library) ※ 경고. 연구용도를 제외한 소스와 결과물의 '상업적 이용'을 절대 금합니다. 수정 : 2015.06.18 룰렛 회전을 구현하기 위해서는 ccs3의 속성을 이용하면 되지만, 브라우저의 가장 큰 문제는 호환성이기에, jqueryrotate plugin 을 이용하여 구현해보는 방법을 알아보자. 이 라이브러리의 소개는 다음과 같다. https://code.google.com/p/jqueryrotate/ http://beneposto.pl/jqueryrotate/ This is a small plugin for jQuery that adds a nice feature to rotate images (img html objects..
 div 가로 세로정렬하기
div 가로 세로정렬하기
DIV의 수평정렬 div안에 포함되어 있는 텍스트를 수평중앙정렬 하기 위해서는 text-align: center; 스타일을 지정해 준다. div안에 포함되어 있는 display가 block인 요소들을 수평중앙정렬 하기 위해서는 다음과 같이 margin좌우에 auto로 지정해 준다. margin:0 auto 0; margin:0 auto; margin-left:auto; margin-right:auto; DIV의 세로 정렬 Table 엘리먼트에서 vertical-align: middle; 로 수직중앙정렬 했지만 div에서는 적용 되지 않는다. 우리는 div의 display를 직접 table속성으로 확장,변경해 주고 수직으로 정렬하는 방법을 알아보겠다. 가로 세로 센터 DIV나 TABLE 등 고전적인 방법(..
 text-shadow : 텍스트 효과
text-shadow : 텍스트 효과
CSS를 사용하여 재미있는 텍스트 효과를 추가하는 방법 Internet Explorer 10에서는 text-shadow CSS(CSS 스타일시트) 속성을 사용하여 하드웨어 가속 텍스트 그림자를 지원합니다.text-shadow 속성에 대한 지원은 웹 개발자가 가장 많이 요청하는 기능 중 하나였습니다. 이 속성을 사용하면 인라인 텍스트 이미지를 사용하지 않고도 이전에 어렵거나 불가능했던 텍스트 효과를 구현할 수 있습니다. CSS 텍스트 그림자는 W3C(World Wide Web 컨소시엄)의 CSS 텍스트 수준 3 사양의 10.3절에 정의되어 있습니다. Internet Explorer 10의 웹 페이지 이외에도 JavaScript를 사용하는 Windows 스토어 앱도 또한 text-shadow 속성을 지원합니..
 HTML Table을 엑셀로 내보내기 : Export to excel sheet on client side
HTML Table을 엑셀로 내보내기 : Export to excel sheet on client side
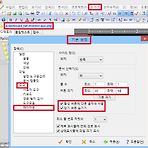
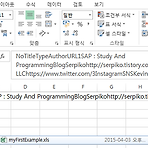
HTML Table을 엑셀로 저장하기 : Export to excel sheet on client side 1. 엘리먼트의 download 속성을 이용하여 저장하기. 2. 엘리먼트의 download속성과 URL에 data타입을 사용하기, 엑셀 파일 이름 지정하기. 3. jquery.battatech.excelexport 라이브러리를 사용하기. 4. jquery.battatech.excelexport 라이브러리를 사용하여 파일이름 지정하기. 5. jquery.battatech.excelexport 라이브러리를 사용하여 파일이름 지정하기2. 1. 엘리먼트의 download 속성을 이용하여 저장하기. [ code ] No Title Type Author URL 1 SAP : Study And Programmi..
 크롬에서 ExternalInterface가 실행되지 않을때
크롬에서 ExternalInterface가 실행되지 않을때
플래시와 Javascript를 통신하는 통신 클래스 & 함수가 크롬에서는 안된다. AS3.0의 ExternalInterface 클래스와 AS2.0의 getURL(), setVariables() 함수는 IE, FireFox, Opera, Safari 브라우저에서 Local 로 동작 가능함을 직접 확인하였다. 그런데 문제는 유독 Chrome에서 정의되지 않은 함수 (undefined function) 라며 에러를 낸다. 이런경우 대게 소스상의 문제는 아니고 브라우저 설정이나 속성의 문제다. 해결 방법 검색해 보니 다른 분들도 이런 경험이 적잖이 있었던것 같은데 본인은 이 방법으로 해결 하였기 때문에 그 해결 방법 중 하나가 되기를 바란다. 1. 서버에서 구동 (다소 번거로움) APM이나 IIS에 올려놓고 테..
 2015년 03월 운동근황
2015년 03월 운동근황
2015년 3월 운동근황 저번 포스팅 이후로 7개월만에 다시 체크한다. 개발자가 무슨 몸매 관리냐고 하겠지만 나름의 목표와 신념이 있기에.. 헬스만 시작한지 만 1년 2개월이 넘어가는 이 시점에서 현재 몸의 상황이나 운동 수행능력이 여태까지 중에 최고조에 도달한 것 같다. 요근래에 인바디를 체크한것이 없어서 인바디는 누락되었지만 가끔 재보면 아래와 같이 거의 대동소이하다. 체지방 : 7~10%대, 체중 : 표준 범위, 근골격량 : 표준 끝자락 ~ 표준이상 첫마디. 나머지 체성분은 전부 보통이거나 양호함. 현재 키 176.6cm에 몸무게가 71kg 까지 증량하였으며 부단히 꾸준한 노력과 식단 그리고 주변(특히 회사사람들과 식사할 때...)의 도움이 있었음을 밝힌다. 몸무게와 소모품 전자 저울로 쟀을 때, ..
여러분들 블로그나 웹사이트 를 관리하실때 대표적으로 구글 애드센스 광고를 달아서 수익을 창출을 많이 하시는 가운데 가끔 부정클릭으로 인해 경고나 아애 계정이 영구정지가 되는 경우가 적지 않아 사례가 많아 이래 저래 걱정에 앞서 항상 늘 신경을 써줘야 하는 점이 있는 점이 있습니다. 하지만 이때 애드센스 수익을 실시간으로 확인이 가능하고 실수 부정 클릭을 방지 하는 구글 퍼블리셔 툴바(Google Publisher Toolbar) 크롬 확장 프로그램을 소개하고자 합니다. 이 프로그램은 크롬의 부가기능으로 말그대로 애드센스 수익을 실시간으로 확인할 수 있지만 채널별 광고 단위 별로 상세하게 볼 수 있고 부정 클릭을 방지 할 수 있는 기능이 있어 애드센스 사용자에겐 매우 반가운 프로그램 으로 없어선 안될 존재..