 Guide, unGuide - 레이어 가이드처리/가이드해제
Guide, unGuide - 레이어 가이드처리/가이드해제
Guide 이상하게도 Flash IDE에서 Guide 는 다중 선택된 레이어에서 작동이 되지 않는다. 아래 그림과 같이 (기능을 쓰고싶어도) 아예 Enabled false 처리 되어있다. 레이어가 한두개면 괜찮은데 5개 이상 넘어가면 상당히 피곤해 진다. 메서드로 구현하면 다중 선택후 전체 가이드 처리가 가능해 진다. getTimeline() 메서드 setLayerProperty() 메서드 guide속성 unGuide unGuide 도 마찬가지로 다중 선택후 해제가 안된다. 메서드로 구현하면 다중 선택후 전체 가이드 해제가 가능해 진다. getTimeline() 메서드 setLayerProperty() 메서드 normal속성 Guide, unGuide - JSFL 다운로드 Keyboard 연결 화살표 방..
 Transform과 Skew - 크기와 각도 조절
Transform과 Skew - 크기와 각도 조절
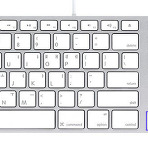
Transform -transformSelection() 메서드 준비중 Skew -transformSelection() 메서드 준비중 Transform, Skew - JSFL 다운로드 Keyboard 연결 Transform scale 은 화살표 방향키의 ↑↓(상,하)로 scale을 조절한다. 기본적으로 Alt 를 눌러서 작동하면 1%씩 크기가 증감하고, Alt + Shift 를 누르면 10%씩 증감한다. command 컨트롤키 동작 [Transform]_99% Alt + ↓ 1%씩 줄어든다. [Transform]_101% Alt + ↑ 1%씩 늘어든다. [Transform]_90% Alt + Shift + ↓ 10%씩 줄어든다. [Transform]_110% Alt + Shift + ↑ 10%씩 늘어든다..
 Alpha, Tint White, Tint Black, None - 알파, 흰색틴트, 검정틴트
Alpha, Tint White, Tint Black, None - 알파, 흰색틴트, 검정틴트
Alpha 와 Tint 구현 Alpha 의 선행 지식) -fl.getDocumentDOM Document 객체를 반환하거나 열려 있는 문서가 없으면 null을 반환한다. -document.setInstanceAlpha( opacity ) 선택된 인스턴스의 투명도를 0부터 100 까지의 정수로 표현. 구현포인트) 현재 활성화된 문서(FLA파일)의 DOM객체를 가져와서 선택된 인스턴스의 불투명도를 아래와 같이 할당한다. fl.getDocumentDOM().setInstanceAlpha(0); // 0% fl.getDocumentDOM().setInstanceAlpha(50); //50% fl.getDocumentDOM().setInstanceAlpha(90); //90% Tint 의 선행 지식) docume..
 Keyboard ShortCuts와 연결
Keyboard ShortCuts와 연결
JSFL 다운로드 자, 그럼 jsfl 를 본격적으로 쓰기전에 다운로드 받아서 단축키에 연결(연결해서 쓰지 않으면 의미가 없다)하는 법을 알아보자. 하단의 파일을 다운로드 하여 이전 포스트를 참고하여 commands 폴더에 복사하여 붙여넣는다. 예) 윈도우7 에서 사용자 이름이 Administrator로 되어있고 플래시 버전이 CS6 일 경우의 경로는 다음과 같다. C:\Users\Administrator\AppData\Local\Adobe\Flash CS6\en_US\Configuration\Commands 파일 이름에서 유추할 수 있듯이 선택된 오브젝트의 불투명도를 50%로 설정 해 주는 소스코드이다. Keyboard ShortCuts 연결 1. 제대로 복사가 되었으면 Commands 메뉴를 눌렀을때 ..
 JavaScript API 객체
JavaScript API 객체
Flash JavaScript API에서 사용할 수 있는 객체 Flash JavaScript API에서 사용할 수 있는 객체와 방법에 대해 간략하게 알아보고 설명하겠다. 더욱 자세하고 방대한 내용은 다음을 참조 하도록 한다.http://www.adobe.com/mena_fr/devnet/flash/articles/jsapi.html http://help.adobe.com/ko_KR/flash/cs/extend/WS359E0FA7-1DA9-4c9b-8AE3-CFED6B6B11CECS5.html Flash DOM Document 객체 최상위 객체의 중요한 속성 중 하나는 바로 fl.documents 속성이다. 여기에 현재 열려있는 각각의 FLA를 나타내는 Document 객체의 배열이 포함되기 때문이다. 각..
 JSFL 이란
JSFL 이란
JSFL 이란 예전에 플래시를 주로 만지던시절 3년 정도 다루고 나니 스크립트(..라고 해봤자 타임라인기반2.0)를 잘 다룰 수 있게되었고, 더 나아가서 Flash JavaScript(JSFL) 라는 Flash 응용 프로그램 스크립트를 우연히 알게 되었다. 이 JSFL은 Flash가 열려 있는 동안의 여러가지 액션을 수행하는 스크립트로서 반복적인 작업을 자동화 하는것이 가능한데 본격적으로 그룹을 분류해서 혼자 써보기 시작하여, 1년정도 손에 익자 플래시 작업면에 있어 타의 추종을 불허하는 능률과 생산성을 가져다 주었다. 초반에 만들다 보니 불필요한 jsfl 이 너무 많이 쌓이게 되어서 전부 덜어내고 직관적인 키보드 배열과 주 사용 스크립트만을 추려내서 체계화 한 작업이 코딩 보다도 더 어렵고 답답했던 기..
 AIR에서 다른 파일(응용프로그램)실행하기
AIR에서 다른 파일(응용프로그램)실행하기
AIR에서 다른 파일 실행하기 DID (디지털 정보 디스플레이 - 디지털 안내 데스크를 떠올리면 된다.) 기반의 Window Embedded Standard 7 에서 동작하는 각기 다른 두 개의 프로그램을 만들었다. 그런데 실제 서비스가 아닌, 프로젝트의 행사 소개에서 화면을 보여줄 요량으로 리모트 페이지가 필요한 상황이다. 이 리모트 페이지는 내가 만든 프로그램1, 2를 단순히 클릭하면 띄워주는 용도로 사용될 것이며 바로 이럴때 웹 기반 HTML의 A 태그를 사용하면 참으로 간단한데 예상했듯이 보안으로 인해 적용해 보면 각종 알럿과 에러가 뜬다. 확장자는 OOO.exe 로 되어있고 AIR 레퍼런스중 File 부분의 내용을 살펴보면 된다. AIR의 File 객체 작업 File 객체는 파일 시스템에 있는 ..
include, require, include_once, require_once 4가지 모두 공통점은 php에서 다른 파일을 포함시킬 때에 쓴다. 약간의 차이가 있는데 다음과 같다. include : 문장을 만날때 마다 지정된 파일을 요청한다. loop나 if문장에서 {statement block:특별한 구조이므로} 처리하여 필요한 경우에만 포함할 수 있다. 요청에 실패했을 경우 가벼운 경고 Warning을 발생시키고 스크립트를 계속 진행시킨다. require : 조건문과 관계없이 무조건 요청을 실행한다. 요청에 실패했을 경우 치명적인 오류 Fatal error를 발생시키고 처리를 중단한다. include_once : 요청에 대한 실패는 위와 같지만 단 한번만 포함 하므로 동일한 lib를 중복 되는것을 ..
 canvas의 셀렉팅과 인식
canvas의 셀렉팅과 인식
1. 자바스크립트에서 canvas ID를 가져올때는 직접 document객체에 접근해서 정의한다. //ex) 캔버스를 생성var can = document.getElementById('canvasID');CANVAS["context"] = can.getContext('2d'); //ex) raphael을 생성var canvas = document.getElementById('svg'+_pCount);var raphael = new Raphael(canvas, 500, 500);var myBall = raphael.ball(100, 100, 80, Math.random());function myBall... 2. css 속성 접근은 제이쿼에서 직접 셀렉트하여 접근한다.위에서 할당된 can, canvas변수..
Path지난시간에는 SVG에서 사용할 수 있는 기본적인 도형들을 살펴보았다. 하지만 정형화된 도형을 쓰는 경우보단 정형화되지 않은 도형을 만들어서 써야 할 경우가 많다. 이때 사용할 수 있는 것은 path 이다. 사실 path 하나만으로도 지난시간에 살펴본 모든 도형들을 대체가 가능하다.M 과 Lpath 는 그 이름에서 알 수 있듯이 몇개의 좌표를 지정하고 그 좌표를 지나가도록 하여 도형을 그리는 element 이다. 아래의 예제를 보자. d 속성에 그리고자 하는 위치의 좌표값을 설정하면 된다. 좌표는 “M x y” 혹은 “L x y”로 표현이 되는데 여기서 M 은 Move를 L 은 Line을 의미한다. 즉 M 으로 시작하는 좌표로는 눈에 보이는 선을 그리지 않고 L 로 이동하는 좌표일때 선을 그리게 된..
SVG란?SVG(Scalable Vector Graphics)는 XML의 기반의 2차원 그래픽을 표현하기 위한 파일형식이다. SVG는 정적인(static) 이미지(image)뿐만 아니라 애니메이션이나 다양한 그래픽 효과를 위한 마크업과 API로 구성이 되어 있다. 그 이름 그대로 벡터(vector)기반으로 그래픽 데이터를 처리하므로 래스터(raster) 방식에 비해 확대나 축소에 유연하게 대응할 수 있으며 HTML에 섞어서 사용이 가능하므로 JavaScript를 통한 DOM 조작과 CSS로의 styling도 자유롭다. 현재는 1.1이 권고안으로 사용되고 있으며 여러가지 스펙이 추가된 1.2 버전이 재정중에 있다. 전체 스펙은 W3C SVG에서 확인할 수 있다.지원 브라우져데스크탑의 주요 브라우져인 Fir..
 주변 周邊
주변 周邊
오늘 간단히 술 한잔 하는데 부장님 및 이사님曰 : 너무 일만 하고 기술문서만 보다 보면 시간이 흘렀을때 과거 기억이 별로 없다... 전문지식도 좋지만 인문학 책들도 곁들여 읽고.. 주위도 두루두루 살펴보며 살아갈 것.. 생각해 보니 회사에서 오로지 API문서들과 씨름하고 그렇게 코드만 주구장창 보고 수없이 컴파일하고 테스트하고 심한 날은 그 주 전체가 아무런 이벤트도 없이 통째로 날아가서 "실력은 그대로 인데 나이만 계속 먹는 무기력함"에 빠지는 날 이 꽤 있다. 미니홈피를 접은 이후로는 사진들을 거의 잘 안찍었고 이젠 관심도 없어져서 자료들이 많이 없다. 꼭 보여지는 웹 뿐만 아니더라도 간단하게 나마 뭐하고 사는지, 지냈는지 흔적을 남기는 것도 분명 필요한 일이다. 그런 의미에서 뷰티샷으로 퇴근 후 ..



