 git merge vs git rebase (1)
git merge vs git rebase (1)
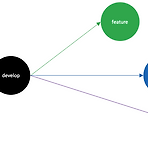
git merge와 git rebase의 차이점에 대해서 알아보고, 실무에서 어떻게 사용했는지 기록을 남긴다 intro) 먼저 내가 실무에서 사용했던 레퍼지토리의 구성은 다음과 같았다 가장 중요한 브랜치는 develop 이고, 이 develop 브랜치를 원본으로 각 3개의 브랜치를 만들어서 동시에 작업하게 되는 상황이다 - develop => feature(기능) - develop => hotfix(버그수정) - develop => refactor(코드개선) 그림으로 보면 다음과 같다 만약 git merge를 사용한 경우 대략 아래와 같은 구성이 될 것이다 위 그림을 보면 feature 브랜치에서, hotfix 브랜치를 병합하고 또 refactor 브랜치를 병합시킨다 이렇게 feature 브랜치에 모두 ..
useMutation.mutate 사용의 예 이전 블로그에 작성했었던 tanstack-react-query (useQuery, useMutation.mutate) 내용은 useQuery로 내용을 불러오고, useMutation의 mutate메서드로 post api를 전송하였는데 mutate 메서드의 경우 호출 이후 값을 비동기로 catch 하기 위해서는 isSuccess 속성으로 성공 여부를 판단하고 data 속성으로 실제 데이터 여부를 가져올 수 있었으므로 이렇게 보내고) const { mutate, mutateAsync, data: postTodoResponse, isSuccess: postTodoIsSuccess } = useMutation(queries.fetchPostTodos); ... con..
 tanstack-react-query (useQuery, useMutation.mutate)
tanstack-react-query (useQuery, useMutation.mutate)
tanstack-react-query 의 useQuery, useMutation 사용하기 (기본) 아래의 API 들을 반환하는 비동기 함수들을 각각 useQuery, useMutation으로 불러와서 사용해 보자 // promise-then const fetchGetTodos = async (userId = 1) => { return fetch(`https://jsonplaceholder.typicode.com/todos?userId=${userId}`) .then((response) => response.json()) .then((json) => json); }; // async-await const fetchPostTodos = async ( posts: any = { title: "foo", bod..
 ReatToolkit and Thunk (with TS)
ReatToolkit and Thunk (with TS)
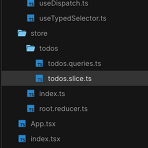
복습겸 기본적인 전역 상태 관리를 위해서 리덕스툴킷 간단하게 축소하여 구현하였다. RTK를 설치하고 configureStore에 combineReducers를 연결하고 그 안에는 createSlice된 액션 reducer들이 있다. 또한 비동기 함수 디스패치를 위해서 createAsyncThunk 함수를 생성한뒤, extraReducers에 할당 해 주었다. 이로써, 리덕스 툴킷에 대한 설치와 사용 + Thunk까지 실제 API를 사용하여 연결하였다. 전체 구조는 다음과 같다 실제 구현 예제)
 simplebar-react 의 스크롤을 세로 정렬하기
simplebar-react 의 스크롤을 세로 정렬하기
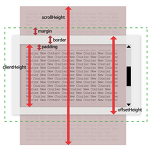
simplebar-react - npm (npmjs.com)에서 제공하는 라이브러리를 사용할 때, 스크롤을 세로 가운데 정렬 구현. dom에 대한 참조는 크게 2가지 방법이 있다. 1. scrollableNodeProps를 useRef로 사용하여 참조하는 방법scrollableNodePropsYou can pass props to the underlying scrollable div element. This is useful for example to get a ref of it, if you want to access the scroll event or apply imperative directive (like scrolling SimpleBar to the bottom, etc.).const scro..
윈도우 11 에서 폴더 탐색기의 좌측 트리에 리눅스 트리를 추가/제거 하는 레지스트리 https://www.elevenforum.com/t/add-or-remove-linux-in-navigation-pane-of-file-explorer-in-windows-11.2531/ Add or Remove Linux in Navigation Pane of File Explorer in Windows 11 Tutorial The Windows Subsystem for Linux lets developers run a GNU/Linux environment -- including most command-line tools, utilities, and applications -- directly on Windows,..
 React와 CORS 그리고 PROXY
React와 CORS 그리고 PROXY
목차 1. CORS 에러 2. Proxy서버로 우회하는 방법 3. express 로 프록시 서버 만들기 4. React에 적용해보기 5. package.json 을 사용한 프록시 설정 6. CRA의 setupProxy.js 를 사용하기 1. CORS 에러 많은분들이 익히 알고있겠지만 빠르게 그 원인에 대해서만 정리하면 다음과 같다 웹 어플리케이션에서 다른 도메인 또는 포트로 부터 리소스를 요청할 때 발생하는 보안 메커니즘인데, 웹 어플리케이션은 보안 상의 이유로 스크립트에서 동일 출처 정책(Same Origin Policy)을 따르게 되어있다. 동일 출처 정책은 웹 페이지가 다른 도메인, 포트, 프로토콜로 부터 리소스를 요청할 때 제한을 두는 보안 메커니즘이다. CORS는 클라이언트에서 발생한다. 따라서..
await-to-js - npm (npmjs.com) 용도: Async await wrapper for easy error handling 설치) $ npm i await-to-js --save $ yarn add -D await-to-js TypeScript Usage) 공식 홈의 타입스크립트 예시가 적절치 않고 에러가 있어서 다음의 내용으로 작성해 보았다 import to from 'await-to-js'; interface ServerResponse { test: number; } export async function usage() { // const p = Promise.resolve({ test: 123 }); const [err, data] = await to( new Promise((res..
 Udemy CSS 완벽 가이드 온라인 강좌 리뷰
Udemy CSS 완벽 가이드 온라인 강좌 리뷰
웹 프론트엔드 개발을 위해서는 CSS를 제대로 이해하고 공부해야 할 필요성이 있다 특히 자바스크립트와 프레임워크의 홍수 속에서 CSS는 그 커리큘럼의 일부 구성에 속해 있는 경우가 많기 때문에 기본기를 제대로 준비할 기회가 많지 않았다 Udemy CSS 완벽 가이드 강좌를 통해 CSS의 정의와 원리, 사용 방법 같은 아주 기본적인 내용 부터 시작해서 점차 심화한 내용을 학습해 보기로 하였다 해당 강의는 실제 예시와 그 이론을 함께 살펴보는 방식으로 진행되었다 강의 평점을 보니 4.9점이었다, 수업 내용과 설명이 충실했던것 같다 먼저 CSS 강의의 대상은 아래와 같다 보다 멋진 웹사이트를 구축하고 싶은 웹 개발 초보자 CSS를 알지만 보다 더 깊이 알고 싶은 분 시행착오로 CSS 사용에 지쳐 개선이 필요하..
 CRA / yarn berry, typescript
CRA / yarn berry, typescript
yarn berry의 PnP기능을 사용하기 위한 Create React App 설치와 Typescript 설정 내용 작성은 2022.11.11 을 기준으로 합니다. (node 16.15.0) 연속해서 설치와 구성이 실패하는 경우 검색을 통해 가장 최근의 설치 튜토리얼을 참조해 주세요. 목차 yarn 설치 프로젝트 생성 node_module과 package.lock.json 제거 yarn berry 버전 적용 vscoe를 사용하는 경우 typescript 설정을 위한 editor SDK 설치와 ZipFS 확장팩 설치 plugin-typescript 설치 .gitignore 설정 react 실행 Property 'toBeInTheDocument' does not exist on type 'JestMatche..
동작 윈도우 맥 단어 선택, 다음 단어 선택 ctrl + D command + D 현재 단어 모두 선택 ctrl + F2 다중 커서 셀렉션 ctrl + alt + ↓|↑ command + option + ↓|↑ 행 삭제 ctrl + shift + k command + shift + k 위, 아래 행 복사 alt + shift + ↓|↑ option + shift + ↓|↑ 코드 행 위, 아래로 이동 alt + ↑|↓ option + ↑|↓ 주석(토글) ctrl + / command + / 이동할 줄 번호로 이동 ctrl + G ctrl + G 사이드바 토글 ctrl + B command + B 셋팅 ctrl + , command + , 편집기 분할 ctrl + \ command + \ 단어 줄바꿈(토글)..
MacBook Pro(16, 2021) Apple M1 Pro 구분 단축키 비고 이모지 Ctrl + command + space 부분캡쳐 command + shift + 4 미리보기 이미지를 마우스 우클릭하여 [클립보드로 저장] 가능함 부분캡쳐 클립보드 command + shift + ctrl + 4 파일 잘라내기 붙여넣기 잘라내기: Command + C 붙여넣기: Command + option + v 이전 파일은 삭제되고 붙여넣기가 됨 파일, 폴더명 변경 enter Finder option + command + space 미리보기 space 파일 삭제 command + delete 이전 폴더이동 Command + [ 다음 폴더이동 Command + ] 폴더: 상위 폴더 이동 문서: 문서 시작 위치로 이..
 Windows11 에 WSL 설치하기 Ubuntu 22.04.1 LTS
Windows11 에 WSL 설치하기 Ubuntu 22.04.1 LTS
윈도우에 WSL2 설치 시, 갖은 에러와 설정 꼬임을 줄이기 위해서 설치, 설정 튜토리얼을 작성해놓음 WSL2를 무작정 설치하고 하나하나 에러를 잡는 방법도 있지만 그렇기에는 시행착오가 너무 많다. 따라서 본 목차의 1~5 번까지는 필수로 설정해야 WSL이 올바르게 구동 되므로 반드시 참고 하도록 한다. 목차 1. BIOS에서 CPU 가상화 지원 옵션을 활성화 2. 프로그램 추가/제거의 windows 기능 켜기 옵션에서 Hyper-V 활성화 3. 프로그램 추가/제거의 windows 기능 켜기 옵션에서 Linux용 Windows 하위 시스템 활성화 4. Microsoft Store 에서 Ubuntu 22.04.1 LTS 설치 5. WSL2 Linux Kernel Update 6. WSL 이름, 패스워드 설..


