 Toad for MySQL 에서 코멘트입력과 스키마 내보내기
Toad for MySQL 에서 코멘트입력과 스키마 내보내기
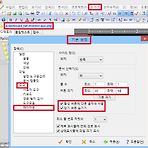
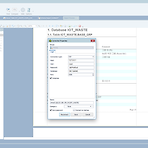
■ Toad 설치하기 아래의 URL에서 Toad for MySQL 을 설치한다. http://software.dell.com/products/toad-for-mysql/ ■ 코멘트 입력하기 현재 버전은 7.7 버전이며, 버전이 약간이라도 다르면 메뉴의 위치나 형태가 많이 다르므로 이 글을 추천하지 않는다. 1. MYSQL 정보 입력한다. TCP, DB ID, DB PW, DB명, 포트(기본 3306) 쭉쭉 입력해준다. 2. DB등록 완료. 이제 각 컬럼의 Comment를 달아보자. 좌측에서 테이블 선택후 Alter 아이콘 클릭 3. 새로운 창이 뜨는데 Column 선택 > 각 필드 명을 선택 > 하단에서 Comment 로 내용 입력 ■ 스키마 내보내기 1. Tool > Reports > Schema Re..
 jquery UI를 사용한 resizable 실무
jquery UI를 사용한 resizable 실무
jquery ui를 사용한 resizable NMS솔루션을 만든 프로젝트가 있는데 aside에 resizable기능을 추가하고싶었다 바로 좌측의 LNB부분. 제이쿼리ui 라이브러리에서 resizable (https://jqueryui.com/resizable/)을 제공한다. 그전에 검색을 통하여 비슷하게 동작하는 colResizable (http://www.bacubacu.com/colresizable/) 라이브러리도 찾아냈지만 이 colResizable은 table의 기반의 th,td 를 움직이기 때문에 이 라이브러리를 가지고 div엘리먼트의 사이즈를 확장한다던지 변형해서 사용하려 하다가 애꿎은 시간만 허비했다. 물론 colResizable 라이브러리의 완성도가 낮다는게 아니라 div와 table co..
selectbox와 쿠키 사용하기 with jquery 셀렉트 박스에서 선택한 값으로 타겟의 옵션이 바뀌어지고 브라우저를 새로고침하거나 껐다가 켜도 쿠키로 유지하고 싶을때 setCookie와 getCookie 함수로 만들어서 구워내는 놈, 쿠끼꺼내는 놈 만들기 function setCookie(cName, cValue, expiredays) { var today = new Date(); today.setDate( today.getDate() + expiredays ); document.cookie = cName + "=" + escape( cValue ) + "; path=/; expires=" + today.toGMTString() + ";" } function getCookie() { // useri..
 보충제
보충제
2016.03.22 작성 내가 먹는 보충제 게이너 / 단백질 [게이너] * 운동전30분~1시간 전에 먹는다. 게이너를 먹는 이유는 운동전에 큰 힘을 내기위해 먹는다. 보통 체중증가제라고 알고있지만 이는 매우 잘못된 생각이다.. 주로 탄수화물 함량 위주의 보충제이다. 참고로 영양성분을 자세히보면 탄수화물 이외에 당류가 같이 포함되어있는데 식단조절을 하는 경우 칼로리계산에 반드시 포함시키도록 해야한다. 추천하는 게이너 사이토게이너 [외국산. 최고 인지도. 오래된 역사. 검증] 제트게이너 [국산. 최고 인지도. 식약청검증] 오크게이너 [국산(옥동자몰). 가성비] (추천) 여태껏 먹어본 게이너 시리어스 매스 ★★☆☆☆ : 오랜전통. 무지막지한 양. 저가형 말토덱스트린 논란. 소화잘안됨. 제트게이너 ★★★★☆ :..
 [번역] 프론트엔드 개발자는 왜 구하기 어렵나요?
[번역] 프론트엔드 개발자는 왜 구하기 어렵나요?
Why can’t we find Front End developers?를 번역한 글입니다. 저 스스로가 프론트엔드 개발자이기도 해서 재밌는 주제라 옮겨봤습니다. ^^어느날 우연히 Quora에서 프론트엔드 엔지니어링과 스타트업에 관련된 “Why is it that startups have trouble finding front end developers? (왜 스타트업에서 프론트엔드 개발자를 구하기가 어려운가?)”라는 글을 보게 되었다. 발제자는 다음과 같은 내용도 덧붙였다.(…) 엔지니어링 분야에서 프론트엔드 개발이 다른 분야보다 훨씬 쉽다는 것에는 많은 사람들이 동의할 겁니다. 그런데 왜 스타트업에서는 프론트엔드 개발자를 구하기가 어려운 걸까요?이에 대한 괜찮은 답변을 몇 개 보았는데 대부분은 핵심을 ..
 transform - 좌표 공간의 변형
transform - 좌표 공간의 변형
요약(Summary)CSS의 transform 속성을 사용함으로써, CSS의 시각적 서식 모델(visual formatting model)의 좌표 공간을 변형시킬 수 있다. 해당 속성에 지정된 값에 따라 엘리먼트(element)에 이동(translate), 회전(rotate), 크기변경(scale), 기울임(skew)등의 효과를 줄 수 있다. 만약, none이 아닌 값이 설정된 경우, stacking context 가 생성된다. 이 경우, 해당 객체는 position: fixed 인 엘리먼트(element)를 포함하는 컨테이너(containg block)처럼 동작한다.초기값 noneApplies to any transformable element상속 noMedia visualComputed value ?..
 transition 속성 애니메이션 조절
transition 속성 애니메이션 조절
CSS3 스펙 꾸러미의 일부인 CSS 트랜지션(transitions)은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. 예를 들어, 여러분이 어떤 요소의 색상을 흰색에서 검은색으로 변경한다면, 변화는 대개 즉시 일어납니다. CSS 트랜지션을 이용하면, 모두 커스터마이즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화가 일어납니다.두 상태 사이의 트랜지션을 포함하는 애니메이션을 종종 암묵적 트랜지션이라고 부르는데, 이는 시작과 종료 상태 사이의 상태를 브라우저가 암묵적으로 정의하기 때문입니다.CSS transitions는 여러분이 (명시적으로 목록을 작성해서) 어떤 속성..
 웹폰트 - 나눔고딕
웹폰트 - 나눔고딕
웹폰트 - 나눔고딕 웹폰트로 "나눔고딕, 나눔고딕 볼드, 나눔 고딕 엑스트라 볼드" 를 항상 사용하기 때문에 common.css 같은 파일에 항상 정의해서 쓰지만 폰트 적용 부분만 필요한 경우가 있기 때문에 부분적으로 포스팅 소스코드 (css + 폰트 포함) 다운로드 @charset "utf-8"; /* * Nanum Gothic (Korean) http://www.google.com/fonts/earlyaccess * @import url(http://fonts.googleapis.com/earlyaccess/nanummyeongjo.css); * @import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css); */ @font-face { f..
accordion menu css3 + jquery source : http://designmodo.com/ 예제보기 (실행가능) 소스코드 html + jquery My Files495 01Dropbox42 02Skydrive87 03FTP Server366 04Dropbox1 05Skydrive10 Mail26 01Hotmail9 02Yahoo14 Cloud58 01Connect12 02Profiles19 03Options27 04Connect12 05Profiles19 06Options27 Sign Out 01Log Out 02Delete Account 03Freeze Account By Valeriu Timbuc for DesignModo. css3 /* ************************..