사용자 비밀번호는 단방향 암호화 함수로 암호화해서 저장하는 건 기본이죠? 근데 MySQL의 password() 함수는 한물 갔고 crypt() 함수는 쉽게 뚫린다고 하고 md5() 함수도 쉽게 뚫린다고 하고 sha1() 함수도 곧 뚫릴 거라고 하고 hash() 함수는 웬 듣도보도 못한 알고리듬이 그렇게 많은지? 그래서 세계적인 보안 전문가들께서 추천하시는 비밀번호 암호화 방법들을 간단하게 정리해 보았습니다. 웬만하면 보안 허술한 md5() 그만 쓰시고 아래의 방법들 중 하나 골라잡으세요. ===================================================================================================== 1. scrypt 암호화 백업 서비스..
우리가 항상 사용하는 로그인 SQL의 기본적인 형태 SQL 삽입(영어: SQL Injection, SQL 인젝션, SQL 주입)은 응용프로그램 보안 상의 허점을 의도적으로 이용해, 개발자가 생각치 못한 SQL문을 실행되게 함으로써 데이터베이스를 비정상적으로 조작하는 공격 방법이다. 다음과 같이 사용자의 아이디와 비밀번호를 확인하고 일치하면 로그인을 하는 PHP 프로그램이 있다고 하자. $result = mysql_query("SELECT * FROM member WHERE ID='$id' AND PW='$pw'");if(mysql_num_rows($result)){ // 로그인 성공}else{ // 사용자의 아이디와 비밀번호가 틀리므로 로그인 실패} 일반적인 경우에 위 코드가 어떻게 동작할 지 예상할 수..
session 변조방지를 위해 비교할 값은 무조건 IP로 최초 로그인에 성공하고 그 다음부터는 세션값을 가지고 이동한다. 그런데 단순히 세션에 값이 들어있다고만 해서(true) 판단하는게 아니라 사용자가 로그인을 했을 때의 실제 IP 정보를 가지고 비교해야 변조공격에 대한 방어율이 올라간다. 따라서 세션을 저장하고 비교하는 값에는 실제 IP값을 추천한다. Process [로그인 페이지] ~~ 로그인 SQL문 : 로그인 성공 ~~ $_SESSION["USER_IP"] = $_SERVER['REMOTE_ADDR']; //내장함수를 사용하거나 $_SESSION["USER_IP"] = lib_getRealIP(); //본인이 만든 함수를 활용한다. [이후 다른 페이지] $_SESSION["USER_IP"] !=..
부트스트랩 트위터에서 만든 HTML5 기반의 오픈 소스 웹 디자인 프레임워크. 좀 더 자세히 트위터에서 사용하는 각종 레이아웃, 버튼, 입력창 등의 디자인을 CSS와 자바스크립트로 만들어 놓은 것이다. 웹 디자이너나 개발자 사이에서는 웹 디자인의 혁명이라고 불릴 정도로 폭발적인 반응을 얻는 프레임워크이다. 그 이유는, 글자, 인용문, 목록, 표, 입력폼, 버튼, 이미지, 아이콘 등의 자잘한 것 뿐만이 아니라, 드롭다운 메뉴, 버튼, 탭, 리스트, 메뉴바, 페이지 이동 바, 알림 메시지, 썸네일, 진행 바 등의 웹 페이지에서 많이 쓰이는 요소를 거의 전부 내장하고 있기 때문이다. 이 때문에 웬만한 웹 페이지는 부트스트랩의 CSS와 자바스크립트, 관련 이미지만 설치하고 미리 지정된 CSS 클래스나 자바스크립..
 5. phpMyAdmin Auto_Increment 사용
5. phpMyAdmin Auto_Increment 사용
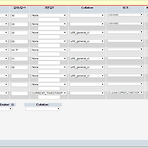
1.아래와 같이 테이블을 생성할때 A.I (Auto Increment) 옵션을 체크해서 사용할 수 있다. 테이블의 내용은 가장 기본적이고 기초적인 형태의 대학교의 학생기록부 이며 각 필드의 내용은 "GID / 학번,이름,학과,성별,전화번호,메일,주소,등록일,수정일" 로, 각각 쓰인 데이터타입과 옵션에 주목하자 제약조건 ㄱ. not null 이어야 한다. ㄴ. 데이터 형이 mediumint, int, bigint 이어야 한다. ㄷ. 기본키나 고유키가 반드시 있어야 한다. 위의 사진에서는 GID가 INT형이며, 기본키(Primary) 이고, Null값에 체크 해제(Not NULL) 되었음을 볼 수 있다. 2. A.I의 확인. 테이블이 생성되고 난 후 하단과 같이 추가(옵션) 부분에 A.I를 확인할 수 있고,..
In HTML, the table styles cellpadding and cellspacing can be setHTML에서 cellpadding과 cellspacing스타일을 설정할 수 있었다. How would this be accomplished using CSS?문제는 어떻게 css를 사용하느냐는 것인데.. BasicsFor controlling "cellpadding" in CSS, you can simply use padding on table cells. E.g. for 10px of "cellpadding":css에서 cellpadding을 제어하기 위해서는 단순히 테이블 셀인 td 에 padding을 사용하면 된다.예를 들어 10px 만큼의 cellpadding을 원하면 다음과 같이. ..
체크박스 여부의 확인 1.id$("input:checkbox[id='ID']").is(":checked"); // 결과 true, false 2.name$("input:checkbox[name='NAME']").is(":checked"); // 결과 true, false 3. attr$("#btnDelToggle").attr("checked") || false; //결과 checked, false (이유: undefinded의 기본값을 false로 부여 해서) 체크처리 1. id$("input:checkbox[id='ID']").attr("checked", true); 2.name$("input:checkbox[name='NAME']").attr("checked", false); 3. 배열[]$("inp..
 Flash CS6 - GIF Animation Export
Flash CS6 - GIF Animation Export
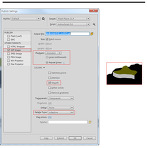
Flash에서 보통 GIF로 내보내기 할 때 메뉴나 단축키에 있는 내보내기(ctrl+alt+shift+s) : Export 하면 이상하게 화질이 많이 떨어진다. 이럴 땐 직접 ctrl+shift+F12로 Publish Settings으로 들어가서 GIF Image로 셀렉트하고 아래와 같이 publsh하면 깔끔하게 표현된다. * 딱 한가지 버그가 있는데 playback에서 Animated가 1 (Once)임에도 불구하고 무한반복 된다... 이것을 해결하기 위해서는 포토샵에서 열어보면 옵션이Forever !? 되어있는데 Once로 바꿔서 저장하면 된다. (Flash에서 해결할 수 있는 근본적인 원인은 찾지 못했다.)
 데이터의 단위와 속도표현 - bit, Byte, KB, MB / bps, kbps, pps
데이터의 단위와 속도표현 - bit, Byte, KB, MB / bps, kbps, pps
데이터에 대한 내용 설명이 많이 부족해서, 복습 할 겸 내용설명을 충분하게 곁들이고 다시 정리하고 넘어가기로 한다. 데이터와 속도표현에 대한 설명 말미에는 실무에서 쓸 수 있도록 자바스크립트와 php의 함수 표현과 사용법에 대해 알아보도록 한다! 너무 상세한 깊이있는 전문 지식 대신 기초자료에 근거하여 핵심만 알기쉽게 서술형으로 설명하도록 노력하겠다.^^ 데이터에 대해 알아야 할 이유 우리가 쓰는 데이터 단위에는 흔히 컴퓨터에서 사용하는 bit, Byte, KB, MB, GB... 등이 있고 인터넷 속도 단위로는 bps, kbps, Mbps, pps 등 이 있다. 네트워크 관련 작업하는 데에 있어서 용량 표현과 전환에 대한 함수는 반드시 필요하고 그 기반에는 이러한 데이터 수치와 관계에 대한 이..

