윈도우 11 에서 폴더 탐색기의 좌측 트리에 리눅스 트리를 추가/제거 하는 레지스트리 https://www.elevenforum.com/t/add-or-remove-linux-in-navigation-pane-of-file-explorer-in-windows-11.2531/ Add or Remove Linux in Navigation Pane of File Explorer in Windows 11 Tutorial The Windows Subsystem for Linux lets developers run a GNU/Linux environment -- including most command-line tools, utilities, and applications -- directly on Windows,..
 React와 CORS 그리고 PROXY
React와 CORS 그리고 PROXY
목차 1. CORS 에러 2. Proxy서버로 우회하는 방법 3. express 로 프록시 서버 만들기 4. React에 적용해보기 5. package.json 을 사용한 프록시 설정 6. CRA의 setupProxy.js 를 사용하기 1. CORS 에러 많은분들이 익히 알고있겠지만 빠르게 그 원인에 대해서만 정리하면 다음과 같다 웹 어플리케이션에서 다른 도메인 또는 포트로 부터 리소스를 요청할 때 발생하는 보안 메커니즘인데, 웹 어플리케이션은 보안 상의 이유로 스크립트에서 동일 출처 정책(Same Origin Policy)을 따르게 되어있다. 동일 출처 정책은 웹 페이지가 다른 도메인, 포트, 프로토콜로 부터 리소스를 요청할 때 제한을 두는 보안 메커니즘이다. CORS는 클라이언트에서 발생한다. 따라서..
await-to-js - npm (npmjs.com) 용도: Async await wrapper for easy error handling 설치) $ npm i await-to-js --save $ yarn add -D await-to-js TypeScript Usage) 공식 홈의 타입스크립트 예시가 적절치 않고 에러가 있어서 다음의 내용으로 작성해 보았다 import to from 'await-to-js'; interface ServerResponse { test: number; } export async function usage() { // const p = Promise.resolve({ test: 123 }); const [err, data] = await to( new Promise((res..
 Udemy CSS 완벽 가이드 온라인 강좌 리뷰
Udemy CSS 완벽 가이드 온라인 강좌 리뷰
웹 프론트엔드 개발을 위해서는 CSS를 제대로 이해하고 공부해야 할 필요성이 있다 특히 자바스크립트와 프레임워크의 홍수 속에서 CSS는 그 커리큘럼의 일부 구성에 속해 있는 경우가 많기 때문에 기본기를 제대로 준비할 기회가 많지 않았다 Udemy CSS 완벽 가이드 강좌를 통해 CSS의 정의와 원리, 사용 방법 같은 아주 기본적인 내용 부터 시작해서 점차 심화한 내용을 학습해 보기로 하였다 해당 강의는 실제 예시와 그 이론을 함께 살펴보는 방식으로 진행되었다 강의 평점을 보니 4.9점이었다, 수업 내용과 설명이 충실했던것 같다 먼저 CSS 강의의 대상은 아래와 같다 보다 멋진 웹사이트를 구축하고 싶은 웹 개발 초보자 CSS를 알지만 보다 더 깊이 알고 싶은 분 시행착오로 CSS 사용에 지쳐 개선이 필요하..
 CRA / yarn berry, typescript
CRA / yarn berry, typescript
yarn berry의 PnP기능을 사용하기 위한 Create React App 설치와 Typescript 설정 내용 작성은 2022.11.11 을 기준으로 합니다. (node 16.15.0) 연속해서 설치와 구성이 실패하는 경우 검색을 통해 가장 최근의 설치 튜토리얼을 참조해 주세요. 목차 yarn 설치 프로젝트 생성 node_module과 package.lock.json 제거 yarn berry 버전 적용 vscoe를 사용하는 경우 typescript 설정을 위한 editor SDK 설치와 ZipFS 확장팩 설치 plugin-typescript 설치 .gitignore 설정 react 실행 Property 'toBeInTheDocument' does not exist on type 'JestMatche..
동작 윈도우 맥 단어 선택, 다음 단어 선택 ctrl + D command + D 현재 단어 모두 선택 ctrl + F2 다중 커서 셀렉션 ctrl + alt + ↓|↑ command + option + ↓|↑ 행 삭제 ctrl + shift + k command + shift + k 위, 아래 행 복사 alt + shift + ↓|↑ option + shift + ↓|↑ 코드 행 위, 아래로 이동 alt + ↑|↓ option + ↑|↓ 주석(토글) ctrl + / command + / 이동할 줄 번호로 이동 ctrl + G ctrl + G 사이드바 토글 ctrl + B command + B 셋팅 ctrl + , command + , 편집기 분할 ctrl + \ command + \ 단어 줄바꿈(토글)..
MacBook Pro(16, 2021) Apple M1 Pro 구분 단축키 비고 이모지 Ctrl + command + space 부분캡쳐 command + shift + 4 미리보기 이미지를 마우스 우클릭하여 [클립보드로 저장] 가능함 부분캡쳐 클립보드 command + shift + ctrl + 4 파일 잘라내기 붙여넣기 잘라내기: Command + C 붙여넣기: Command + option + v 이전 파일은 삭제되고 붙여넣기가 됨 파일, 폴더명 변경 enter Finder option + command + space 미리보기 space 파일 삭제 command + delete 이전 폴더이동 Command + [ 다음 폴더이동 Command + ] 폴더: 상위 폴더 이동 문서: 문서 시작 위치로 이..
 Windows11 에 WSL 설치하기 Ubuntu 22.04.1 LTS
Windows11 에 WSL 설치하기 Ubuntu 22.04.1 LTS
윈도우에 WSL2 설치 시, 갖은 에러와 설정 꼬임을 줄이기 위해서 설치, 설정 튜토리얼을 작성해놓음 WSL2를 무작정 설치하고 하나하나 에러를 잡는 방법도 있지만 그렇기에는 시행착오가 너무 많다. 따라서 본 목차의 1~5 번까지는 필수로 설정해야 WSL이 올바르게 구동 되므로 반드시 참고 하도록 한다. 목차 1. BIOS에서 CPU 가상화 지원 옵션을 활성화 2. 프로그램 추가/제거의 windows 기능 켜기 옵션에서 Hyper-V 활성화 3. 프로그램 추가/제거의 windows 기능 켜기 옵션에서 Linux용 Windows 하위 시스템 활성화 4. Microsoft Store 에서 Ubuntu 22.04.1 LTS 설치 5. WSL2 Linux Kernel Update 6. WSL 이름, 패스워드 설..
4v4 하바나 10업 (...;; -_-)
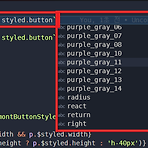
 tailWind code intelisence & CSS preview
tailWind code intelisence & CSS preview
먼저 vscoe 의 기본 설정 json 에서 아래의 내용 추가한다 "scss.validate": false, "editor.quickSuggestions": { "strings": true }, "editor.autoClosingQuotes": "always", "tailwindCSS.experimental.classRegex": [ "tw`([^`]*)", // tw`...` "tw=\"([^\"]*)", // "tw={\"([^\"}]*)", // "tw\\.\\w+`([^`]*)", // tw.xxx`...` "tw\\(.*?\\)`([^`]*)" // tw(Component)`...` ], "tailwindCSS.includeLanguages": { "typescript": "javascript"..
