 fla to mp4
fla to mp4
방명록에 지난 10년도 넘게 사용했던 플래시 질문이 올라와서 반가운 마음에 무시하지 못하고 몇가지 방법에 대해 작성해보았다 https://serpiko.tistory.com/guestbook fla를 mp4로 일괄 변환하는 방법 방법1. 이 스크립트는 폴더 내의 모든 FLA를 열고 기본 타임라인 프레임을 기준으로 압축되지 않은 .mov로 내보낸 다음 생성된 비디오 파일을 .mp4로 변환할 수 있도록 Adobe Media Encoder를 열어 변환하는 방식이다. - 특정 `.fla` 파일이 모여있는 경로를 선택한다 - 일괄로 압축되지 않은 `.mov` 로 먼저 변환한다 - 변환된 `.mov`를 다시 `.mp4`로 변환할 Adobe Media Encoder 를 실행시킨다 - 이렇게 mov 를 거치는 이유는 ..
 WebSocket에서 클라이언트 버퍼사용하기(작성중)
WebSocket에서 클라이언트 버퍼사용하기(작성중)
작성중 웹브라우저 클라이언트에서 연결하는 WebSocket 프로토콜은 실시간으로 이루어지는 온라인 게임, 트레이딩 시스템과 같이 데이터 교환이 지속적으로 이루어지는 서비스에 적합하다 만약 트레이딩 시스템에서 연결된 WebSocket에서 100ms 미만의 응답속도를 가진 데이터가 끊임없이 내려오고, 그 데이터를 클라이언트 화면에 표현해야 한다면 임의의 시간과 개수로 묶어서 표현한다면 더 효율적이지 않을까? 실무에서 클라이언트에서 사용했던 버퍼처리를 소개한다 DataBuffer.ts 객체로 데이터를 처리할 버퍼를 만든다 index.ts 에서 버퍼객체 생성하여 사용한다
 git merge vs git rebase (2)
git merge vs git rebase (2)
git merge와 git rebase의 차이점에 대해서 알아보고, 실무에서 어떻게 사용했는지 기록을 남긴다 지난글에 이어서 이번에는 git rebase에 대해서 정리해본다 git rebase 실습하기) git rebase 실습을 위해서 일일이 구성물을 만드는게 번거로운 작업이 될 수 있다 따라서 실습을 위해서 git 환경을 터미널로 빠르게 구성해보고 학습하기로 한다 지금 이 글을 작성하는 개발환경은 `MacOS Ventura 13.3.1` 에서 `git version 2.39.0` 으로 수행하였다. (2023.10) 다음의 git merge step1 ~ step6 까지를 드래그하여 터미널에 복사-붙여넣기 하여 실습을 위한 환경을 구축할 수 있다 step을 나눈 이유는 몽땅 드래그해서 붙여넣으면 터미널..
 git merge vs git rebase (1)
git merge vs git rebase (1)
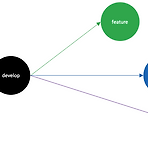
git merge와 git rebase의 차이점에 대해서 알아보고, 실무에서 어떻게 사용했는지 기록을 남긴다 intro) 먼저 내가 실무에서 사용했던 레퍼지토리의 구성은 다음과 같았다 가장 중요한 브랜치는 develop 이고, 이 develop 브랜치를 원본으로 각 3개의 브랜치를 만들어서 동시에 작업하게 되는 상황이다 - develop => feature(기능) - develop => hotfix(버그수정) - develop => refactor(코드개선) 그림으로 보면 다음과 같다 만약 git merge를 사용한 경우 대략 아래와 같은 구성이 될 것이다 위 그림을 보면 feature 브랜치에서, hotfix 브랜치를 병합하고 또 refactor 브랜치를 병합시킨다 이렇게 feature 브랜치에 모두 ..
useMutation.mutate 사용의 예 이전 블로그에 작성했었던 tanstack-react-query (useQuery, useMutation.mutate) 내용은 useQuery로 내용을 불러오고, useMutation의 mutate메서드로 post api를 전송하였는데 mutate 메서드의 경우 호출 이후 값을 비동기로 catch 하기 위해서는 isSuccess 속성으로 성공 여부를 판단하고 data 속성으로 실제 데이터 여부를 가져올 수 있었으므로 이렇게 보내고) const { mutate, mutateAsync, data: postTodoResponse, isSuccess: postTodoIsSuccess } = useMutation(queries.fetchPostTodos); ... con..
 tanstack-react-query (useQuery, useMutation.mutate)
tanstack-react-query (useQuery, useMutation.mutate)
tanstack-react-query 의 useQuery, useMutation 사용하기 (기본) 아래의 API 들을 반환하는 비동기 함수들을 각각 useQuery, useMutation으로 불러와서 사용해 보자 // promise-then const fetchGetTodos = async (userId = 1) => { return fetch(`https://jsonplaceholder.typicode.com/todos?userId=${userId}`) .then((response) => response.json()) .then((json) => json); }; // async-await const fetchPostTodos = async ( posts: any = { title: "foo", bod..
 ReatToolkit and Thunk (with TS)
ReatToolkit and Thunk (with TS)
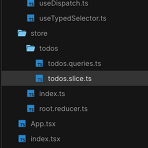
복습겸 기본적인 전역 상태 관리를 위해서 리덕스툴킷 간단하게 축소하여 구현하였다. RTK를 설치하고 configureStore에 combineReducers를 연결하고 그 안에는 createSlice된 액션 reducer들이 있다. 또한 비동기 함수 디스패치를 위해서 createAsyncThunk 함수를 생성한뒤, extraReducers에 할당 해 주었다. 이로써, 리덕스 툴킷에 대한 설치와 사용 + Thunk까지 실제 API를 사용하여 연결하였다. 전체 구조는 다음과 같다 실제 구현 예제)
 simplebar-react 의 스크롤을 세로 정렬하기
simplebar-react 의 스크롤을 세로 정렬하기
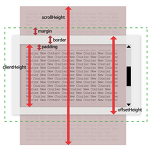
simplebar-react - npm (npmjs.com)에서 제공하는 라이브러리를 사용할 때, 스크롤을 세로 가운데 정렬 구현. dom에 대한 참조는 크게 2가지 방법이 있다. 1. scrollableNodeProps를 useRef로 사용하여 참조하는 방법scrollableNodePropsYou can pass props to the underlying scrollable div element. This is useful for example to get a ref of it, if you want to access the scroll event or apply imperative directive (like scrolling SimpleBar to the bottom, etc.).const scro..


